【CSS】关于opacity从0到1的CSS3动画在手机浏览器的显示问题
案例地址在线demo: http://huzerui.online/
问题一:css3animation动画的显示效果问题。
在chrome浏览器下(似乎和真机环境不等价),一切显示正常。
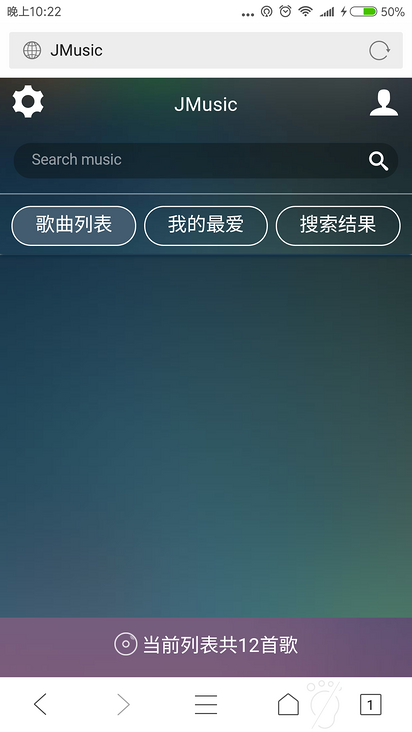
接着我在iphone下的qq浏览器(webkit)试了一下也正常,但在红米Note3的qq浏览器下显示不正常(就是开始我为音乐列表增加了从0到1的css3动画),而压根就没有显示
正常:
安卓下qq浏览器:
css:
@keyframes fadeIn{ from{
opacity:0
}to{
opacity:1
}
}
.index .m-songlist .song{
opacity:0;
height: 1.80rem;
animation-name: fadeIn;
-webkit-animation-name: fadeIn;
animation-duration: .6s;
-webkit-animation-duration: .6s;
animation-fill-mode: forwards;
-webkit-animation-fill-mode: forwards;
}
js:
function addAnimationDelay(list) { var baseDelay = 0.1;
list.each(function(index, ele) {
$(ele).css({
"animation-delay": baseDelay + "s"
});
baseDelay += 0.1;
});
}
问题二: 这个总是在滑动到底部会显示一会,即使在它之上有层级比它高的同样fixed的元素。
这个总是在滑动到底部会显示一会,即使在它之上有层级比它高的同样fixed的元素。
另外还有一个问题是position为fixed固定在底部的元素,即使我上面覆盖了另一个fixed的页面,当我滑动屏幕到底部时,底部那个fixed的元素总要出现以下然后再消失(可以手机运行下上面demo地址),请问这是什么诡异bug?刚开始接触移动web,所以不是很清楚,望大神指点一二。
回答:
在加载css时就执行了fadeIn动画,js去做delay修改时 已经晚了 可以这样改
css修改
.index .m-songlist .song{
opacity:0;
height: 1.80rem;
animation-duration: .6s;
-webkit-animation-duration: .6s;
animation-fill-mode: both;
-webkit-animation-fill-mode: both;
}
js修改
function addAnimationDelay(list) {
var baseDelay = 0.1; list.each(function(index, ele) {
$(ele).css({
"animation-name": "fadeIn",
"animation-delay": baseDelay + "s"
});
baseDelay += 0.1;
});
}
回答:
1、关键帧加前缀呢?@-webkit-keyframes
2、彼此的z-index设置是否正确?
以上是 【CSS】关于opacity从0到1的CSS3动画在手机浏览器的显示问题 的全部内容, 来源链接: utcz.com/a/154840.html