【CSS】给 DIV 添加图片背景大小问题
我用一张 SVG 图片文件作为背景,代码如下:
HTML
<div class="content" ng-repeat="article in articles | orderBy:'date':true"> <h2><a ui-sref="front.detail({articleId: article.id})">{{article.title}}</a></h2>
<h5>{{article.date | timeago}} | Tags: {{article.tags}} | Author: {{article.author}}</h5>
<p ng-bind-html="article.content | markdown"></p>
</div>
CSS
.content { color: white;
margin: 0 auto;
margin-top: 50px;
padding: 0 2em;
max-width: 800px;
background-image: url("/static/img/article-border.svg");
background-repeat: no-repeat;
-webkit-background-size: 100% 100%;
}
SVG
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="637.154" height="961.577" viewBox="0, 0, 637.154, 961.577">
<g id="Layer 1">
<path d="M632.654,219.079 L632.654,16.619 C632.654,16.619 632.654,3.5 619.527,3.5 L18.617,3.5 C18.617,3.5 5.5,3.5 5.5,16.619 L5.5,219.079" fill-opacity="0" stroke="#FEFEFE" stroke-width="2"/>
<path d="M5.5,241.498 L5.5,945.958 C5.5,945.958 5.5,959.077 18.627,959.077 L619.537,959.077 C619.537,959.077 632.654,959.077 632.654,945.958 L632.654,241.498" fill-opacity="0" stroke="#FEFEFE" stroke-width="0.5"/>
</g>
<defs/>
</svg>
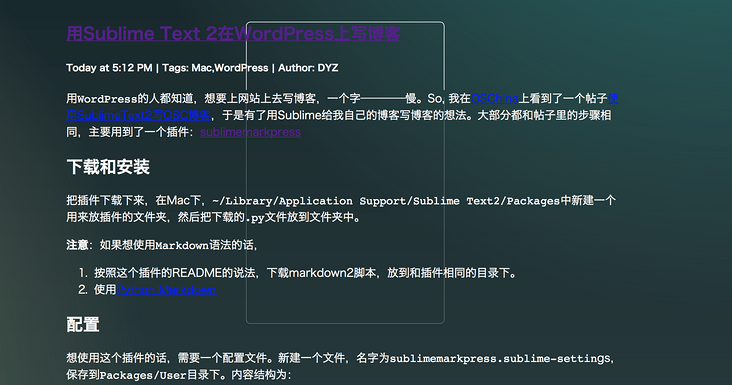
这张SVG图片就是下图效果中的框。
出来的效果是这样的:

这明显没有充满整个 DIV…… 这是怎么回事?我该怎么弄?
回答:
contain不是填充满的意思啊。
详情见:http://demo.doyoe.com/css3/background-size/
回答:
试试直接用 CSS 来实现图片的效果?
.content{ width: 800px;
height: auto;
border: 1px solid white;
border-radius: 5px;
}
以上是 【CSS】给 DIV 添加图片背景大小问题 的全部内容, 来源链接: utcz.com/a/154769.html