【CSS】safari浏览器 按钮重置,已添加-webkit-appearance:none;,没效果
代码如下:http://jsbin.com/rogesitehu/edit?html,css,output
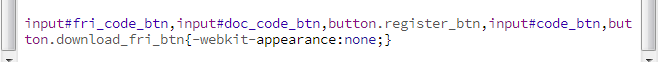
-webkit-appearance:none;在css最后一行添加了。不懂为啥无效,请指教

回答:
你是想要这个按钮获得如图的效果吗?
首先,input直接可以改样式,用不用-webkit-appearance:none;都ok吧。
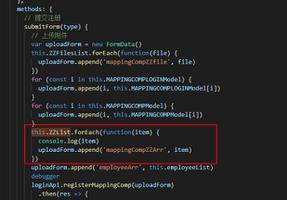
然后我看你的代码
css#fri_code_btn, #doc_code_btn {position: absolute;
right: 0;
top: 0;
-webkit-border-radius: 0;
border-radius: 0;
width: 46%;
height: 35px;
background-color: #42e693;
color: #fff;
}
这是你的配置,那你这里border-radius加一个值,颜色再配置一下不就可以实现效果了吗?
回答:
选择器使用类型选择器试试:
input[type=button]{
-webkit-appearance:none;
outline:none
}
以上是 【CSS】safari浏览器 按钮重置,已添加-webkit-appearance:none;,没效果 的全部内容, 来源链接: utcz.com/a/154557.html