【CSS】css的div使用`transform: rotate()`后边界背景颜色溢出,存在锯齿。
背景
想要使用css+div制作一个叉符号,大概这样子:☓。
制作方法
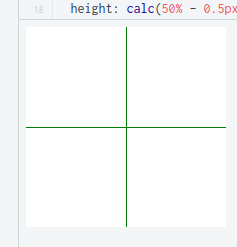
使用一个带背景色的大div,然后在该div的四个边角放置四个白色的div,掩盖背景色div的边缘,留下一个
+。
代码:https://jsfiddle.net/CntChen/...
然后对整个div使用
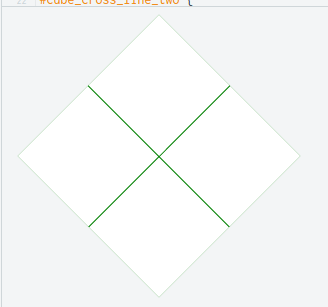
transform: rotate(45deg)进行旋转,得到一个☓。
问题
旋转后发现,带背景色的div外边界背景溢出。
如图所示:
代码:https://jsfiddle.net/CntChen/...
猜测:感觉是旋转后渲染的问题,边界存在锯齿。代码中的十字架宽度为1px,边界锯齿宽度小于1px。
求指导
对于锯齿,有没有处理的方法?
回答:
从实现上说,可以使用另一种方案:
以上是 【CSS】css的div使用`transform: rotate()`后边界背景颜色溢出,存在锯齿。 的全部内容, 来源链接: utcz.com/a/154516.html









