【CSS】一组从大到小排好序的数据,生成div,宽度统一,高度不统一出现间隙
data: [ { title: '美食', value: 99 },
{ title: '才艺', value: 96 },
{ title: '搞笑', value: 91 },
{ title: '旅行', value: 86 },
{ title: '游戏', value: 82 },
{ title: '颜值', value: 77 },
{ title: '评测', value: 73 },
{ title: '是的', value: 67 },
{ title: '斯诺克', value: 60 },
{ title: '美妆', value: 57 },
{ title: '科技', value: 52 },
{ title: '健身', value: 47 },
{ title: '生活', value: 41 },
{ title: '哈哈', value: 38 },
{ title: '养生保健', value: 33 },
{ title: '综合', value: 31 },
{ title: '新闻', value: 22 },
{ title: '健身', value: 15 },
{ title: '足球', value: 11 },
{ title: '篮球', value: 7 },
]
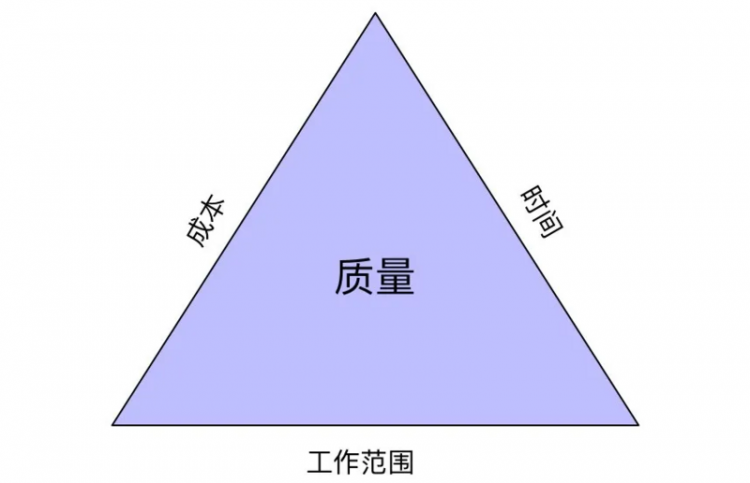
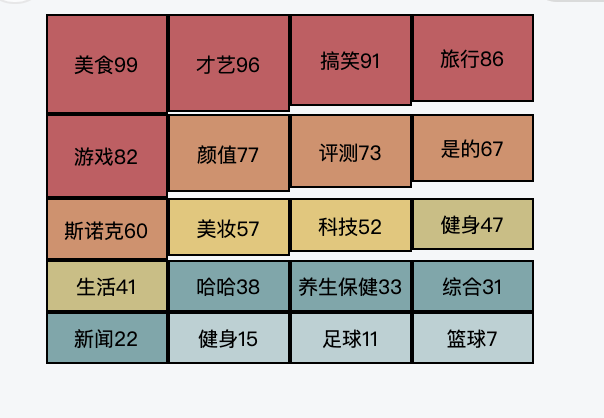
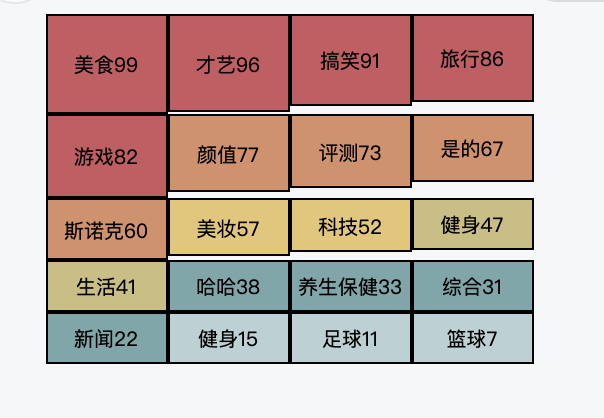
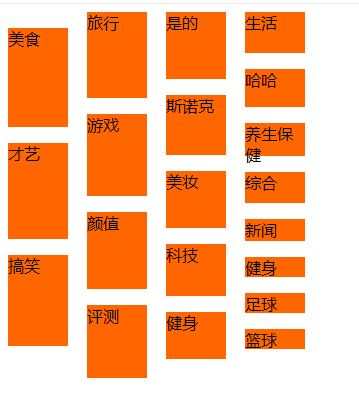
这样一组数据,在一个宽度300px的容器内,每一个item的宽度固定60px,高度的值为value值,高度最小值是20px,最后出来的效果, 因为元素是顶部对齐的,所有高度小的元素,和上一行的元素出现了间隙,请问有什么好的思路啊

回答:
搜索瀑布流或者waterfall
回答:
float:left
回答:

如果这样你觉得丑的话,我感觉你这个需求用echart做成柱状图比较好,可以考虑改版

function wateFull() { var culu = 4;
var arr = [];
$('.wrap p').each(function(i) {
var h = $(this).height();
var w = 60;
var boxheight = h
if (i < culu) {
$(this).css({
top: 0,
left: w * i
})
arr.push(h)
} else {
var minh = arr[0];
var index = 0;
for (let j = 0; j < arr.length; j++) {
if (minh > arr[j]) {
minh = arr[j];
index = j;
}
}
console.log(minh, index, arr)
$(this).css({
top: arr[index],
left: $(".wrap p").eq(index).css("left")
});
arr[index] = arr[index] + boxheight;
}
})
}
.wrap { position: relative;
width: 300px;
}
.wrap p {
width: 60px;
position: absolute;
background: #f40;
border: 1px solid green;
display: flex;
align-items: center;
justify-content: center;
/* margin: 0; */
font-size: 12px;
color: #fff;
}
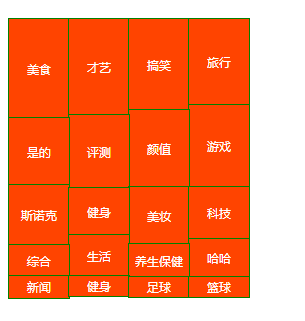
前两个图是css就可以实现的,最后一个需要js控制
回答:
高度不一致的这种排列最好使用瀑布流。
可以参考这样的。
https://www.cnblogs.com/ainyi...
以上是 【CSS】一组从大到小排好序的数据,生成div,宽度统一,高度不统一出现间隙 的全部内容, 来源链接: utcz.com/a/154510.html