【CSS】div背景图可以只向一边拉伸吗
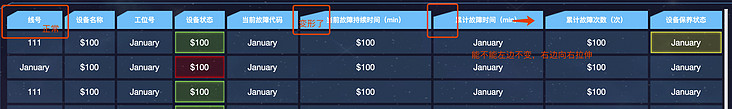
比如右边不动,只拉伸左边,以前记得有过,但好久不切图了,忘记了,现在也不知道是不是可以,请问谁晓得请告知一下愚弟,谢谢啦

回答:
background-size: 110% 100%
或者background-position
回答:
background-position: top right 把背景定位为右上角,图片就可以从右至左的伸缩。可以参照CSS background-position 属性,取值有很多可能。
回答:
背景图可以弄一个很长的(长度大于最长的那个表格长度),宽度不要设置成100%,保持图片自己的宽度
可以试一下伪元素
CODEPEN
回答:
具体到你这个需求,压根不用图片,或者只给做边多边形用图片,其他地方用背景色就ok了
回答:
background-position应该可以做到
以上是 【CSS】div背景图可以只向一边拉伸吗 的全部内容, 来源链接: utcz.com/a/154504.html