【CSS】ie-css3.htc 放在服务器上为什么不起作用
ie-css3.htc放在服务器上,也可以正常访问,为什么在IE8上看不到效果呢,百思不得其解呀,你们觉得是什么问题呢?
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
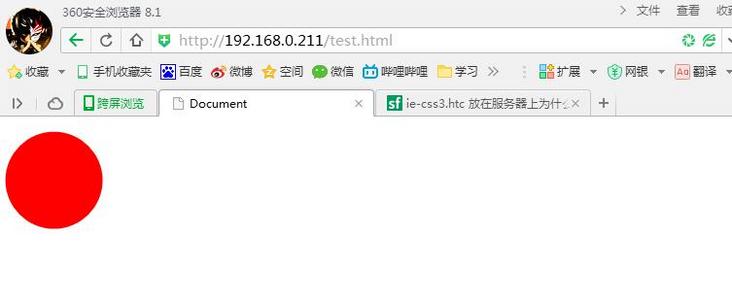
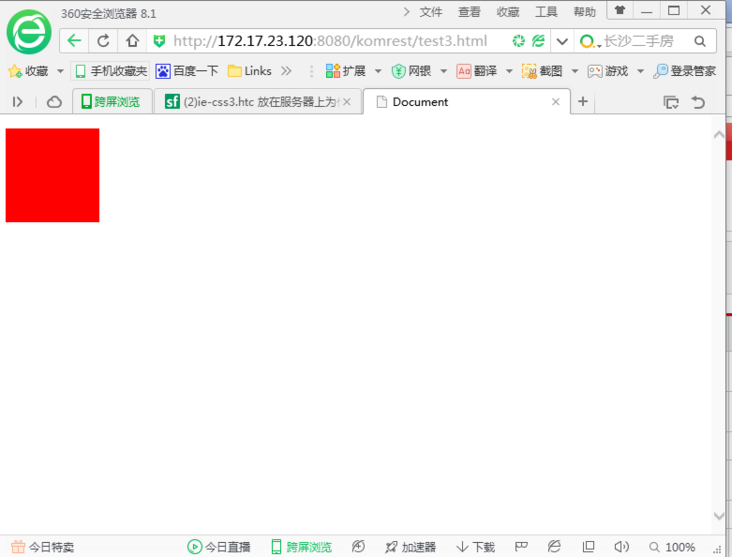
.cricle{width:100px;height:100px;background: red;border-radius: 50%;position: relative;behavior: url(http://kom3.eisoo.com/css/ie-css3.htc); }
</style>
</head>
<body>
<div class="cricle"></div>
</body>
</html>
回答:
亲测可以。你直接放根目录下看看

回答:
你怎么弄的呀,为啥我的不行?
回答:
css3 ie9以上支持
回答:
哈哈,被我猜到了,不支持跨域。
如果放在网站根目录下,以http://127.0.0.1/index.html访问时,CSS文件中就不可以写behavior: url(http://localhost/ie-css3.htc);而是写behavior: url(http://127.0.0.1/ie-css3.htc);但是最好使用相对路径如果css文件与ie-css3.htc在同一文件夹下,写behavior: url(ie-css3.htc);
测试环境:windows7 + IE8
另外:
当前元素一定要有定位属性,像是
position:relative或是position:absolute属性。z-index值一定要比周围元素的要高border-radius只设置一个角无效box-shadow中的颜色只可设置#000text-shadowIE下的表现与Firefox/Safari/Chrome有一点点的差异,原因不详
参考:让IE6/IE7/IE8浏览器支持CSS3属性
回答:
试试更改url的路径,用相对路径好些
回答:
请问楼主弄好了吗,我遇到了同样的问题
回答:
同发现,本地打开ie7、8这个htc文件有效,服务器环境下ie7,8就无效了
以上是 【CSS】ie-css3.htc 放在服务器上为什么不起作用 的全部内容, 来源链接: utcz.com/a/154287.html





