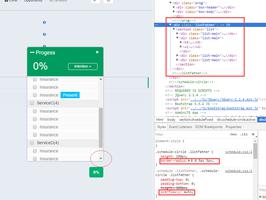
【CSS】求教 给一个input元素添加border-radius 但是加完之后 边框变得很粗是为什么


这是没加border-radius的效果
我现在就是想要在图二效果上加一些圆角边框
问题:
1.不明白为什么加了之后会变粗
2.需要怎么实现加border-radius后不变粗
回答:
outline: none;
回答:
重置一下border样式就可以了
回答:
border:none; boder:1px solid #eee
回答:
解决变粗border:none;
解决多余的原来的边框outline:none;
以上是 【CSS】求教 给一个input元素添加border-radius 但是加完之后 边框变得很粗是为什么 的全部内容, 来源链接: utcz.com/a/154154.html