【CSS】今天本地部署一个vue.js项目的时候遇到一个奇怪的问题
copy的别人的项目也是刚接触vue.js没多久
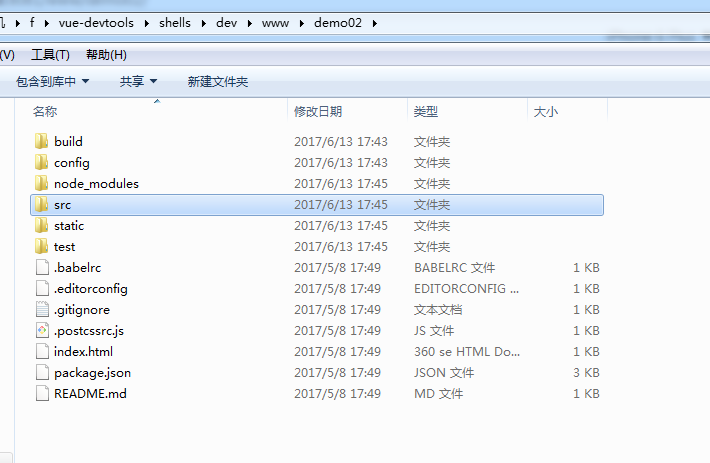
发现启动时只引入了一个index.html文件 项目目录如下
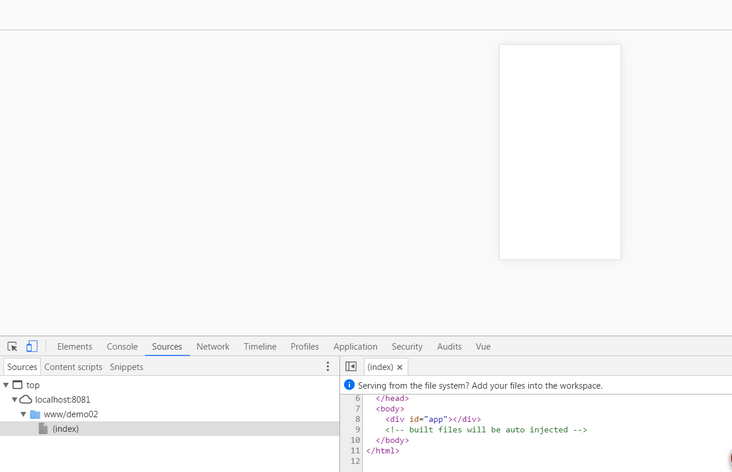
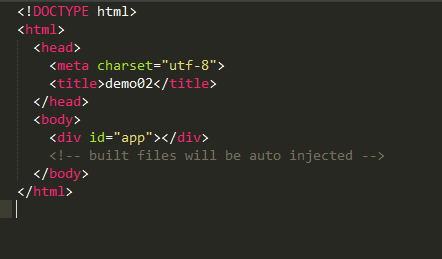
index.html 本地启动了一个nodejs服务 (注意目录)
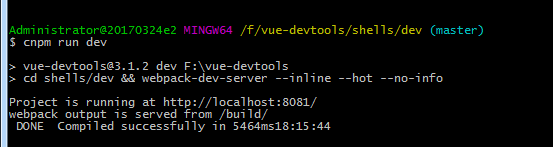
本地启动了一个nodejs服务 (注意目录)
不知为何页面上没有出现效果。。。考的是别人完整的项目。。。。
回答:
几乎什么信息都没给....
光看项目结构看不出原因的...
如果是Gayhub上的项目,把地址贴出来,
否则把src/router/index.jssrc/App.vuesrc/main.js 代码贴出来
回答:
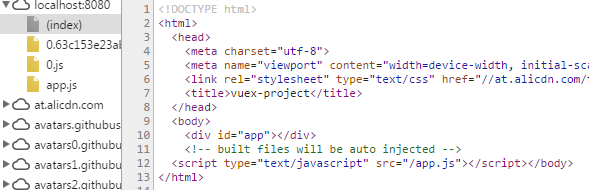
你的index.html里面没有引入编译后的js文件,当然什么都没有了。通常npm run dev以后,index.html下面会添加一条引入编译后js文件的代码。像下图这样。你看你的index里面什么都没,所以没有效果。而且你看你同目录下面除了index,其他什么都没有。这是不正常的。

回答:
通常是执行npm run build后,dist文件夹就是产品
以上是 【CSS】今天本地部署一个vue.js项目的时候遇到一个奇怪的问题 的全部内容, 来源链接: utcz.com/a/154050.html








