【CSS】css3 3d效果问题
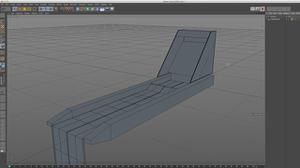
如图,要做一个如下的具有3d效果的视图,
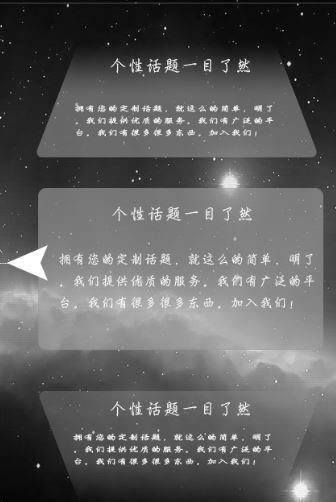
对于上下两个框,我用css的rotateX,然后又用了translateZ移动了位置,然而出现的如下的效果,
上下两个框并没有出现上图有由近及远的‘梯形状’。
请问如何解决?
回答:
没有为父元素设置perspective和perspective-origin属性吧,还要设置transform-style为3d。
以上是 【CSS】css3 3d效果问题 的全部内容, 来源链接: utcz.com/a/153937.html