【element-ui】vue+ element table如何给指定的单元格添加点击事件?
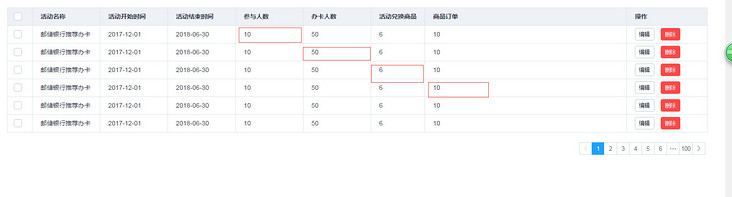
我想给这几个指定的单元格添加点击事件,我知道element table里面有cell-click事件,但是cell-click添加后 会对所有的单元格都点击
<el-table :data="tableData " border style="width: 100%" ref="multipleTable" @selection-change="handleSelectionChange" @cell-click="openactivename"> <el-table-column type="selection" width="55"></el-table-column>
<el-table-column prop="activename" label="活动名称" width="150"></el-table-column>
<el-table-column prop="startdate" label="活动开始时间" width="150"></el-table-column>
<el-table-column prop="enddate" label="活动结束时间" width="150"></el-table-column>
<el-table-column prop="joinpeoplenum" label="参与人数" width="150" >
</el-table-column>
<el-table-column prop="opencardnum" label="办卡人数" width="150" >
</el-table-column>
<el-table-column prop="goods" label="活动兑换商品" width="120" >
</el-table-column>
<el-table-column prop="order" label="商品订单" :formatter="formatter" >
</el-table-column>
<el-table-column label="操作" width="180">
<template slot-scope="scope">
<el-button size="small"
@click="handleEdit()">编辑</el-button>
<el-button size="small" type="danger"
@click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
只点击这几个指定的话怎么处理呢?
回答:
问题早就解决了 只是一直忘了把答案写出来 ,补上。。。
<el-table-column prop="peoples_count" label="参与人数" align="center" width="150"> <template slot-scope="scope">
<el-button type="text" size="small" @click="handleJoinPeople(scope.row)" v-if="scope.row.peoples_count==0">管理参与人数</el-button>
<el-button type="text" size="small" @click="handleJoinPeople(scope.row)" v-else>{{scope.row.peoples_count}}</el-button>
</template>
</el-table-column>
<el-table-column prop="yxcard_count" label="办卡人数" align="center" width="150" >
<template slot-scope="scope">
<el-button type="text" size="small" @click="handleCard(scope.row)" v-if="scope.row.yxcard_count==0">管理办卡人数</el-button>
<el-button type="text" size="small" @click="handleCard(scope.row)" v-else>{{scope.row.yxcard_count}}</el-button>
</template>
</el-table-column>
<el-table-column prop="goods_count" label="活动兑换商品" align="center" width="150" >
<template slot-scope="scope">
<el-button type="text" size="small" @click="handleGoods(scope.row)" v-if="scope.row.goods_count==0">管理活动商品</el-button>
<el-button type="text" size="small" @click="handleGoods(scope.row)" v-else>{{scope.row.goods_count}}</el-button>
</template>
</el-table-column>
<el-table-column prop="order_count" align="center" label="商品订单" >
<template slot-scope="scope">
<el-button type="text" size="small" @click="handleOrder(scope.row)" v-if="scope.row.order_count==0">管理订单</el-button>
<el-button type="text" size="small" @click="handleOrder(scope.row)" v-else>{{scope.row.order_count}}</el-button>
</template>
</el-table-column>
handleJoinPeople(row,id){ console.log(row.ac_id);
},
handleCard(row,id){
console.log(row.ac_id);
},
这样就好了
回答:
<el-table-column prop="joinpeoplenum" label="参与人数" width="150" > <template slot-scope="scope">
<p @click=handle(scope.row.num,scope.row.id)>{{scope.row.num,scope.row.id}}<p>
</template>
</el-table-column>
handle(num,id){
if(id==id){
your code
}
}
回答:
可以跟你最后一列操作列那样自己写模版。
然后判断执行。
回答:
或者操作dom判断绑定,
回答:
那动态获取的表格数据怎么绑定到表格里,prop好像没用
以上是 【element-ui】vue+ element table如何给指定的单元格添加点击事件? 的全部内容, 来源链接: utcz.com/a/153808.html






