【element-ui】VUE element-ui 组件 el-tree 默认选中渲染问题
用element-ui <el-tree> 做一个多级选择, 进行修改的时候默认选中状态,
第一次能正确加载.
当换行修改其他行时,弹出对话框,第二次不能加载,求大神指点?
其中 defaultDate: 是页面加载的时候通过created函数渲染的
HTML
<el-form-item prop="typeList"
label="问题类型">
<el-tree
show-checkbox
default-expand-all
ref="tree"
node-key="id"
:default-checked-keys="defaultCheckedKeys"
:data="defaultDate"
:props="defaultProps">
</el-tree>
</el-form-item>
JS
onShowUpdateTalk(row) { this.updateTalk = row;
let typeList = this.updateTalk.types.split(',');
let arr = [];
for (let i in typeList) {
if(typeList[i] === '') {
continue;
}
arr.push(typeList[i]);
}
this.defaultCheckedKeys = arr;
}
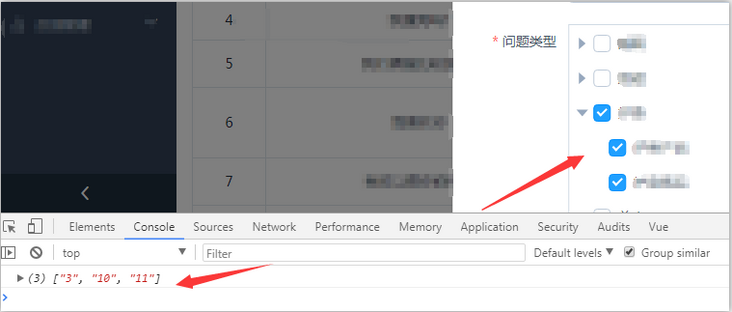
第一次加载正确
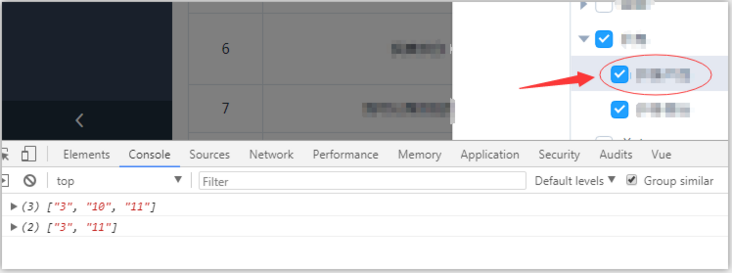
第二次未能加载,只加载了上一次的选中状态
回答:
在渲染默认值,进入操作的时候一定要记得清空上次树的数据,让重新获取,重新赋值,用v-if将树,没有数据的时候销毁树,有数据重新赋值,就ok了
以上是 【element-ui】VUE element-ui 组件 el-tree 默认选中渲染问题 的全部内容, 来源链接: utcz.com/a/153764.html








