【element-ui】vue element表格如何动态设置按钮禁用状态?
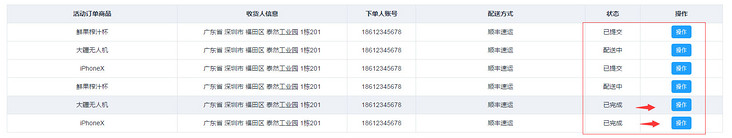
我想当我的状态列 (prop="state")的值改变时,我的操作按钮(label="操作")可以动态改变禁用状态,比如,我的"state":"已提交"时,操作按钮是可用的 ,我的"state":"已完成"时,操作按钮是禁用状态的,怎么弄?求大神指点
<el-table :data="tableData1" border style="width: 100%" ref="multipleTable" @selection-change="handleSelectionChange"> <el-table-column prop="ordergoods" label="活动订单商品" align="center"></el-table-column>
<el-table-column prop="consignee" label="收货人信息" align="center"></el-table-column>
<el-table-column prop="buyeraccount" label="下单人账号" width="150" align="center"></el-table-column>
<el-table-column prop="distribution" label="配送方式" :formatter="formatter" align="center"></el-table-column>
<el-table-column prop="state" label="状态" width="120" align="center"></el-table-column>
<el-table-column label="操作" width="180" align="center">
<template scope="scope">
<el-button type="primary" :disabled="isDisabled" size="small" @click="dialogFormVisible = true">操作</el-button>
</template>
</el-table-column>
</el-table>

回答:
可以直接复制替换你那个操作模板试试,看能不能达到你那个目的。
<template slot-scope="scope"> //这里需要注意一下 <el-button type="primary" :disabled="scope.row.state == '已完成'" size="small" @click="dialogFormVisible = true">操作</el-button>
</template>
回答:
根据你的 state 来设置, 你的 state会有多种状态, 假设 已完成状态 state 的值为 1
<el-button type="primary" :disabled="scope.row.state === 1" size="small" @click="dialogFormVisible = true">操作</el-button>回答:
<el-table-column label="操作" width="180" align="center"> <template slot-scope="scope">
<el-button type="primary" :disabled="scope.row.state == '已完成'" size="small" @click="dialogFormVisible = true">操作</el-button>
</template>
</el-table-column>
这样就能解决问题
之前不明白scope.row.state可以这样写
回答:
会出现所有按钮都被禁用吧
以上是 【element-ui】vue element表格如何动态设置按钮禁用状态? 的全部内容, 来源链接: utcz.com/a/153756.html









