【element-ui】element-ui的messageBox 内容怎么才能换行和缩进呢?
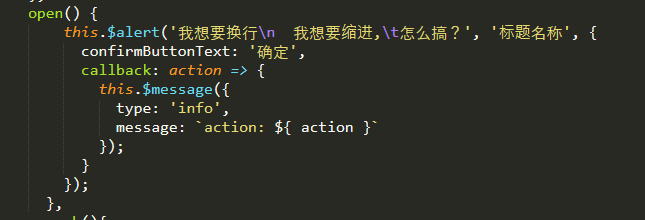
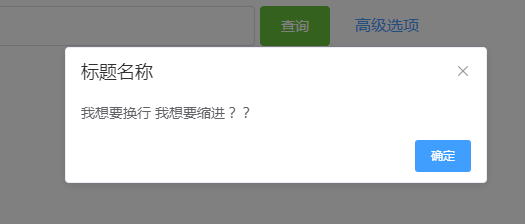
我想通过element-ui的messageBox消息弹出提醒消息,但是弹出的消息比较长,而且有排版要求,需要进行换行和缩进。但是不管是加转义字符还是其他都没能成功,这个怎么解决?

回答:
Options
dangerouslyUseHTMLString 是否将 message 属性作为 HTML 片段处理 boolean — false
this.$alert('你想要换行就用<br/>啊。想要缩进就打 啊!,当然还得加上 dangerouslyUseHTMLString 参数',{dangerouslyUseHTMLString:true})回答:
有排版要求干嘛不用 Dialog 里面写 html 呢?
以上是 【element-ui】element-ui的messageBox 内容怎么才能换行和缩进呢? 的全部内容, 来源链接: utcz.com/a/153737.html








