【element-ui】el-table的滚动条怎么隐藏掉呢?
el-table里面的数据过多出现了滚动条,但是我想把滚动条隐藏掉同时能滚动,应该怎么解决?
<template> <div class="Order">
<Border height="330px" width="100%" style="padding-bottom: 6%">
<div slot="border" style="margin-left: 3px">
<TitleName id="Order" :textContent="textContent"></TitleName>
<el-table
:data="tableData"
:show-header="true"
class="lala"
width="100%"
height="230px"
style="width: 100%;font-size: 0.7rem;height:100%;"
>
<el-table-column prop="time" label="时间" align="center" width="55"></el-table-column>
<el-table-column prop="index" label="单号" min-width="95" align="center"></el-table-column>
<el-table-column prop="type" label="类型" min-width="70" align="center"></el-table-column>
<el-table-column prop="name" label="姓名" align="center"></el-table-column>
<el-table-column label="状态" align="center" min-width="70">
<template slot-scope="scope">
<span :style="'color:'+scope.row.color ">
<b>{{scope.row.status}}</b>
</span>
</template>
</el-table-column>
</el-table>
</div>
</Border>
</div>
</template>

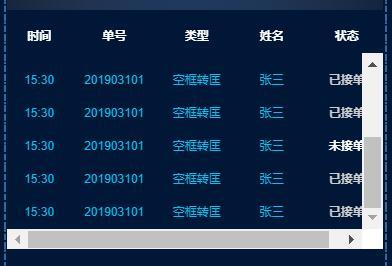
试过用overflow来控制但是完全没用,也试过用::-webkit-scrollbar但是也没效果,我快疯了都,求助大佬帮忙
回答:
懂了,在el-table外套一个div就行了,我之前一直在el-table内写样式,所以才一直不行
回答:
不显示滚动条多余的数据不要了吗
回答:
el-table内容区域样式控制 强制覆盖
.el-table--scrollable-y .el-table__body-wrapper {overflow: hidden !important}
.el-table--scrollable-x .el-table__body-wrapper {overflow: hidden !important}
不过看你的数据已经超过区域很多了,是不需要看到超过的数据了吗?
回答:
我觉得你的纠结可能是在这个滚动条太丑了?要不搜索一下修改滚动条的样式
回答:
其实有一种做法就是把数据宽度稍微加宽一点 让右边挡住滚动条 当然如果宽度是100%的话可以动态设置
还有就是写一个div定位到滚动条的位置 然后盖住
以上是 【element-ui】el-table的滚动条怎么隐藏掉呢? 的全部内容, 来源链接: utcz.com/a/153184.html









