【element-ui】element-ui和vue

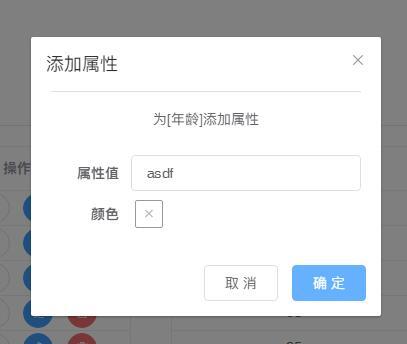
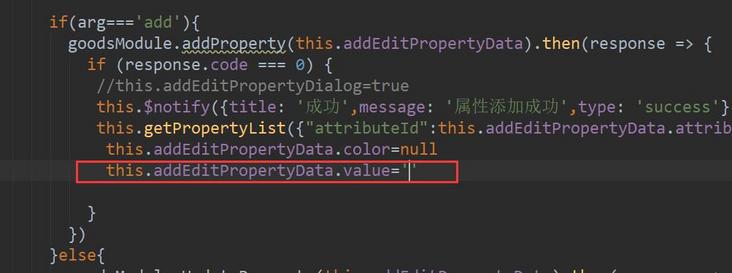
我添加属性,但不想关闭对话框,我点确定后把属性值后面的<el-input>设置为空,问题是第一次可以,后面的就不行了,后面的确一直还显示的文字。
回答:
第二次属性没有添加成功吧 response.code不等于0了吧
回答:
let copy=Object.assign({},this.addEditPropertyData) this.addEditPropertyData={}
this.$nextTick(()=>{
this.addEditPropertyData= Object.assign({},copy)
})
这样写就可以了。
以上是 【element-ui】element-ui和vue 的全部内容, 来源链接: utcz.com/a/153133.html








