【element-ui】vue中使用elementui表格里面折叠,有的有二级有的没有二级,如何控制右面的三角的显示
问题描述
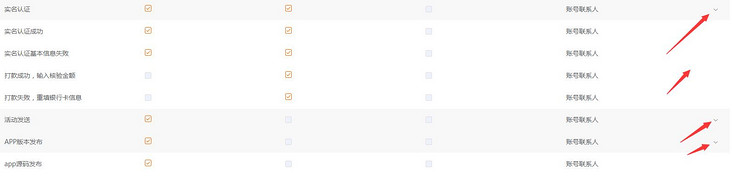
vue中使用elementui表格里面折叠,有的有二级有的没有二级,如何控制右面的三角的显示
问题出现的环境背景及自己尝试过哪些方法
1、 :type="变量?'expand':''" 这里面的就成了一个固定的值 没办法控制
2、查找 $('td.el-table__expand-column').css('display','none') 找不到元素
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
<el-table-column type="expand" width="5%"> <template scope="scope" v-if="scope.row.childMessageTypeUserRnVos.length>0" class="manage_msg">
<el-table>
................
</el-table>
</template>
</el-table-column>
getData:function(){
var _that = this;
this.$http.post(Util.url+"/stationMessage/getUserMessageTypes").then(function(res){
if(res.data.code==100){
_that.tableData5 = res.data.content
for(var i = 0;i<_that.tableData5.length;i++){
if(_that.tableData5[i].childMessageTypeUserRnVos.length==0){
$('td.el-table__expand-column').css('display','none')
console.log($('.el-icon-arrow-right').length)
}else{
}
}
}
})
}
你期待的结果是什么?实际看到的错误信息又是什么?

回答:
解决了
1、<el-table :row-class-name="getRowClass"
</el-table>
2、getRowClass:function(row,rowIndex){
if(row.row.childMessageTypeUserRnVos.length==0){
return 'row-expand-cover'
}
}
3、css
.row-expand-cover td:last-child .el-icon-arrow-right{visibility: hidden;}
以上是 【element-ui】vue中使用elementui表格里面折叠,有的有二级有的没有二级,如何控制右面的三角的显示 的全部内容, 来源链接: utcz.com/a/153128.html








