【element-ui】element-ui中select选择器之多选属性multiple的问题?
el-select加上多选属性后获取数据后渲染只显示最后一条数据,下面是具体过程。
点击编辑之后获取此行表格的数据放在弹出框里:
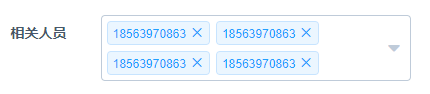
然后弹出框的此行数据只会渲染最后一条数据:
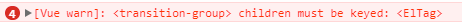
并且报这个错误:
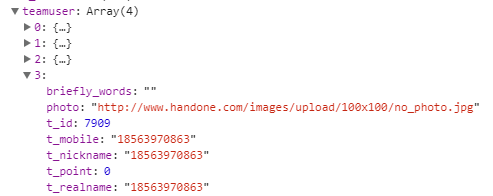
获取的数据可以打印出来可以看到没有问题:
这是弹出框的代码:
<!--添加/编辑项目弹窗--> <el-dialog :title="textMap[dialogStatus]" size="small" :visible.sync="dialogFormVisible">
<el-form class="small-space" :model="forms" label-position="left" label-width="90px" style='width: 400px; margin-left:50px;'>
<el-form-item label="项目名称">
<el-input v-model="forms.t_teamName" placeholder="请输入项目名称"></el-input>
</el-form-item>
<el-form-item label="开始时间" label-width="90px">
<el-date-picker type="date" placeholder="请选择开始日期" v-model="forms.t_startdate" style="width: 100%;"></el-date-picker>
</el-form-item>
<el-form-item label="结束时间" label-width="90px">
<el-date-picker type="date" placeholder="请选择结束日期" v-model="forms.t_enddate" style="width: 100%;"></el-date-picker>
</el-form-item>
<el-form-item label="客户名称">
<el-input v-model="forms.company_name" placeholder="请输入客户名称"></el-input>
</el-form-item>
<el-form-item label="相关人员">
<el-select class="filter-item" multiple v-model="forms.teamuser" placeholder="请选择相关人员" style="width: 100%;">
<el-option v-for="item in messageuser" :key="item.t_id" :label="item.t_realname" :value="item.t_id">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="所属分公司">
<el-select class="filter-item" v-model="forms.bc_company_id" placeholder="请选择所属分公司" style="width: 100%;">
<el-option v-for="item in branchOfficeListData" :label="item.name" :value="item.id" :key="item.id"></el-option>
</el-select>
</el-form-item>
<el-form-item label="施工公司">
<el-select class="filter-item" v-model="forms.cs_company_id" placeholder="请选择施工公司" style="width: 100%;">
<el-option v-for="item in constructionTeamListData" :label="item.name" :value="item.id" :key="item.id"></el-option>
</el-select>
</el-form-item>
<el-form-item label="备注">
<el-input type="textarea" :rows="6" placeholder="请输入备注" v-model="forms.t_remark"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button v-if="dialogStatus=='create'" type="primary" @click="addProject">确 定</el-button>
<el-button v-else type="primary" @click="update">确 定</el-button>
</div>
</el-dialog>
求解决!感谢!
补充,这是froms的内容:
forms: { t_teamName: "",
t_id: "",
t_startdate: "",
t_enddate: "",
company_name: "",
t_remark: "",
is_record: "",
is_public: "",
teamuser: "",
company_id: "",
stage: "",
bc_company_id: "",
cs_company_id: ""
}
这是点编辑执行的函数:
//编辑 handleUpdate(row) {
let temp = Object.assign({}, row)
console.log(temp)
console.log(this.forms)
for(let i in this.forms) {
if(i === 'teamuser') {
this.forms[i] = temp.teamuser
} else {
this.forms[i] = temp[i]
}
}
this.dialogStatus = 'update'
this.dialogFormVisible = true
this.id = row.t_id;
// this.messageuser = this.forms.teamuser
// console.log(this.messageuser)
},
回答:
已解决,需要加element-ui select组件的value-key属性。-_-||
<el-form-item label="相关人员"> <el-select class="filter-item" multiple v-model="forms.teamuser" value-key="t_id" placeholder="请选择相关人员" style="width: 100%;">
<el-option v-for="item in messageuser" :key="item.t_id" :label="item.t_realname" :value="item">
</el-option>
</el-select>
</el-form-item>
element-ui select组件value-key用法
突然发现编辑好了,添加坏了,添加不上相关人员了,蛋痛。
求大神来看看吧...
终于改好了,如下
let s = []for(var i = 0; i < this.forms.teamuser.length; i++) {
s.push(this.forms.teamuser[i].t_realname)
}
s.splice(0, 1)
this.forms.teamuser = s
用了非常..咳..优雅..的写法替换了之前的格式,终于可以显示了。
日你吗耶~
以上是 【element-ui】element-ui中select选择器之多选属性multiple的问题? 的全部内容, 来源链接: utcz.com/a/153005.html







