【element-ui】vue elementui validate
<el-form class="titleForm" :inline="true" :rules="titleFormAdd" ref="titleForm" :model="titleForm" label-width="96px"> <el-form-item label="申报地海关" prop="CustomMaster">
<el-input v-model="titleForm.CustomMaster" name="CustomMaster" auto-complete="off" :style="{width:'156px'}"></el-input>
</el-form-item>
<!--<el-form-item label-width="0px" label="" prop="TypistNo">
<el-input v-model="titleForm.TypistNo" name="TypistNo" type="hidden" auto-complete="off"></el-input>
</el-form-item>-->
<el-form-item label="操作员" prop="Typistname">
<el-input v-model="titleForm.Typistname" name="Typistname" auto-complete="off" :style="{width:'156px'}"></el-input>
</el-form-item>
<!--<el-form-item label-width="0px" label="" prop="PreEntryId">
<el-input v-model="titleForm.PreEntryId" type="hidden" auto-complete="off"></el-input>
</el-form-item>-->
<el-form-item label="单位" prop="PreEntryName">
<el-input v-model="titleForm.PreEntryName" name="PreEntryName" auto-complete="off" :style="{width:'156px'}"></el-input>
</el-form-item>
<el-form-item label="海关十位编码" prop="CustomsCode">
<el-input v-model="titleForm.CustomsCode" name="CustomsCode" auto-complete="off" :style="{width:'156px'}"></el-input>
</el-form-item>
</el-form>
事件:
<li @click="saveDocVue('titleForm','customForm')" title="按Alt+s可以保存单证">
<i class="iconfont"></i>
<span>保存(S)</span>
</li>
vue data:
titleFormAdd: {
CustomMaster:[
{validator: chkCustomMaster,trigger:'change,blur'}
],
Typistname:[
{validator: chkTypistname,trigger:'change,blur'}
],
PreEntryName: [
{validator: chkPreEntryName,trigger:'change,blur'}
],
CustomsCode: [
{validator: chkCustomsCode,trigger:'change,blur'}
]
},
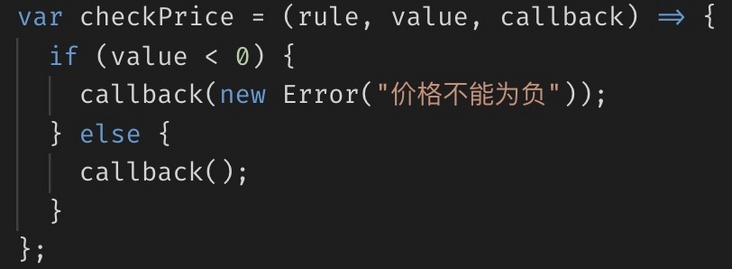
校验方法:
function chkCustomMaster(rule, value, callback){
if (!value) {
callback(
new Error()
)
}else {
$("#promptMessage").html('')
}
}
vue method:
saveDocVue(a,b){
this.$refs[a].validate((valid) => {
if (valid) {
alert('9999')
}
})
this.$refs[b].validate((valid) => {
if(valid){
alert('888888')
}
})
}
为什么当我在form表单里面把必填项都填好后,仍然不会执行alert
回答:
- 先检查自定义的检查方法是不是正确;
- trigger参数的值最好使用'change',虽然可以显示多个,但好像这样的写法会产生意想不到的结果,'change'完全可以包含blur事件
回答:
试了下你的代码,是不是验证没有通过,我把你的验证改成只是必填CustomMaster: [{required: true,trigger: 'change,blur'}],能有9999的弹出,没有888888的弹出是因为你form的ref是titleForm
回答:
自定义的检验规则 无论是否通过 都需要回调Callback
以上是 【element-ui】vue elementui validate 的全部内容, 来源链接: utcz.com/a/152958.html








