【element-ui】elementui 里面的collapse-transition 源码的一点疑惑
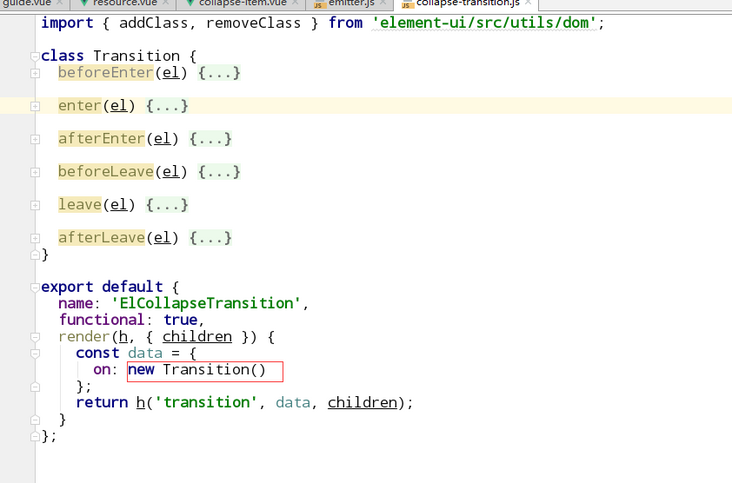
主要就是 render函数的on里面, element里面源码是这样写得, 用new来实现的
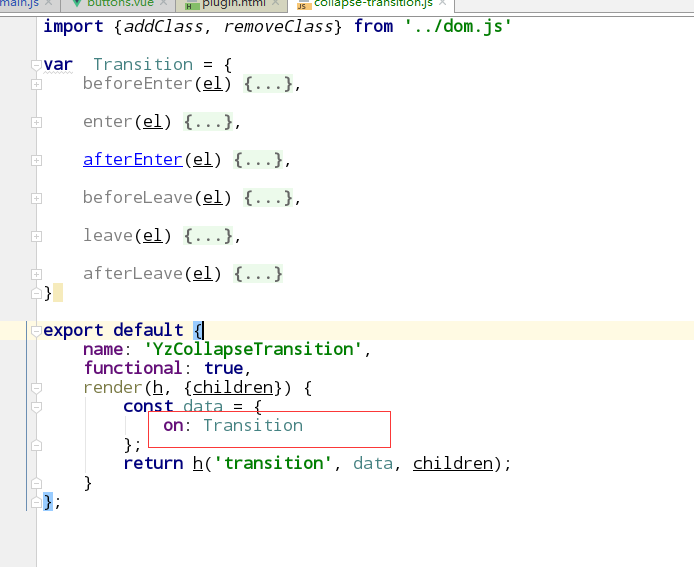
但是我引入到自己的项目中,这样就不行了, 必须写成对象的形式,
当然,这样写的话,肯定是有问题的, 所有生成的组件都共用了一个对象。
那么问题来了 为什么element可以用new 自己的项目就不行呢
回答:
找到原因了, vue里面遍历事件是通过for in来循环的,es6的class的原型是不可遍历的,所以就不行。
可以使用es5类的写法来解决这个问题, es5的类的原型方法是可以遍历的。
回答:
谢邀。
element-ui 源码每次都new Transtion()是返回一个新对象呀。而你写的是一个对象。自己的项目不能用class Transtion,然后new?
以上是 【element-ui】elementui 里面的collapse-transition 源码的一点疑惑 的全部内容, 来源链接: utcz.com/a/152917.html





