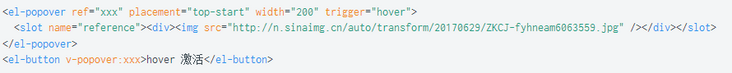
【element-ui】elementUI的popover提示框的问题.


以上是能正确实现悬浮提示效果的.
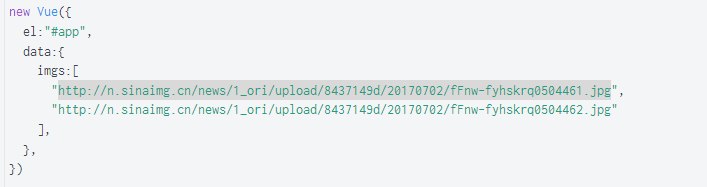
我现在有一组图片想实现这样的悬浮提示,提示内容就是图片,我是这样用的:


但是上下两个是绑定不起来的,所以来这里跟大家请教一下该怎么实现.
回答:
<span v-for="imgUrl in imagesUrl"> <el-popover
placement="top-start"
width="200"
trigger="hover">
<img :src="imgUrl" alt="">
<i style="margin-right: 10px;" class="el-icon-picture" slot="reference"></i>
</el-popover>
</span>
在盆友的帮助下,以这种方式实现一组图片的popover提示
回答:
不能的,v-popover:refId 这个指令是通过传递 参数,过去的,这个好像不能动态设置,你要变通一种方法了。
回答:
楼主咋解决的哇
以上是 【element-ui】elementUI的popover提示框的问题. 的全部内容, 来源链接: utcz.com/a/152739.html








