【element-ui】element-ui table展开行,设置type="expand",如何添加表头?如何去掉展开按钮并设置成文字?
1.element-ui官方文档上给我table展开行案例不是我想要的效果;
2.我想要这种:点击“查看”按钮时,出现展开行
回答:
改了源码
添加了了两个属性label,look,增加了表头和下边的设置
用的时候这样用,如下:
<el-table-column label="操作" type="expand" look="查看">
</el-table-column>
稍后发给你修改后打的包lib,需要替换掉你的element.ui中的lib,路径:node-modules/element.ui
回答:
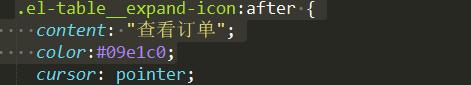
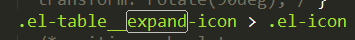
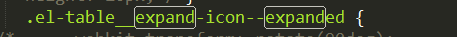
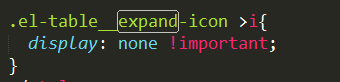
自己试着改了一下,可以只修改el-table的css样式来实现该功能,
然后把

内的css样式注释掉,然后把vue组件中css样式中(不加scoped)添加

最终效果

回答:
使用element-ui table expand展开行实现手风琴效果
回答:
您好,可以给我发一份吗? 谢谢 531751639@qq.com
以上是 【element-ui】element-ui table展开行,设置type="expand",如何添加表头?如何去掉展开按钮并设置成文字? 的全部内容, 来源链接: utcz.com/a/152566.html








