【element-ui】el-autocomplete 出现提示后 失去焦点,再次获取焦点会出现上次推荐数据
1.el-autocomplete 出现提示后 --
2.让input失去焦点==== 并且把v-model :value 设置为‘’,(实验证明不会触发input事件)
3.input再次获取焦点,什么也不输入(也就是 v-model :还是 空字符)
4.会莫名其妙出现上次提示选项
很懵逼 , el-autocomplete 没找到解决办法
问题出现的环境背景及自己尝试过哪些方法
感觉要进去组件
1.input输入焦点 2.input值设置为空3 input再次获取焦点会出现上次提示选项
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
你期待的结果是什么?实际看到的错误信息又是什么?
我想要的结果是:input 再次获得焦点并且value为空时 = 提示应该初始化:没有任何推荐数据
问题描述
但是 实际是:: 再次获取焦点: input 明明为空 。却有推荐数据
回答:
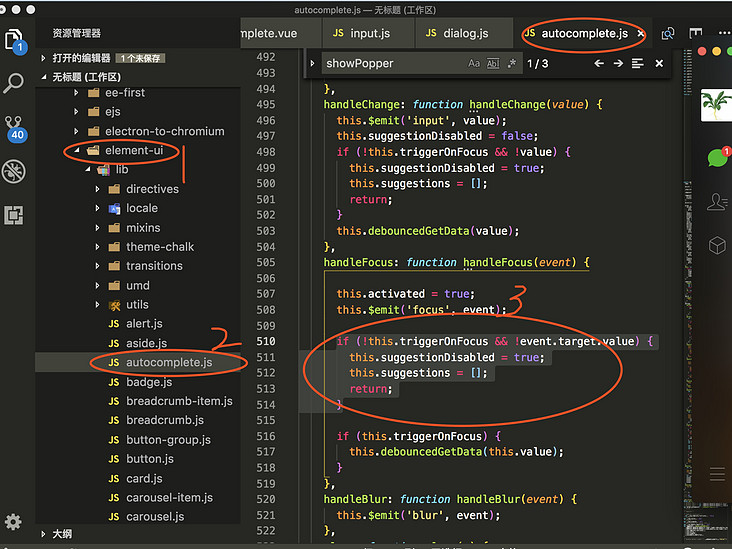
自己琢磨半天 ==想着去修改源码
思路 == 获取焦点后 --看看当前input的值是否为空, 为空的话 清除一下推荐数据
==发现element 的 代码都是被编译后的: 又是一脸懵逼
然后去看代码 -发现加上
就 好了 == 思路应该是正确的 ,不知道是我的使用姿势不对,还是bug?
以上是 【element-ui】el-autocomplete 出现提示后 失去焦点,再次获取焦点会出现上次推荐数据 的全部内容, 来源链接: utcz.com/a/152532.html








