【element-ui】elementUi 样式修改无效
使用element ui和vue2.0 脚手架开发,
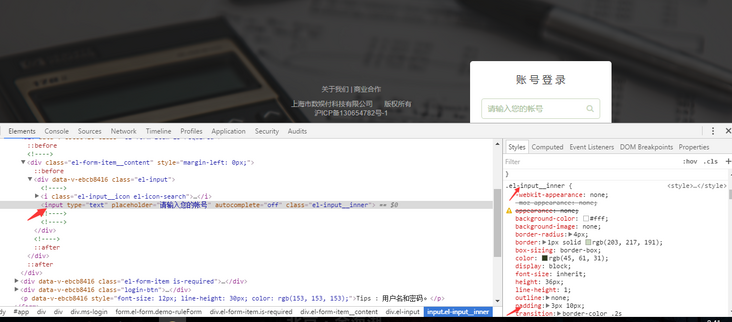
elementUi样式修改没有效果,添加important也没用,审查元素发现修改的样式根本就没修改成功? 这个应该怎样做可以成功修改呢,有没有使用过的小伙伴

我是直接在登录模块里写的 .el-input__inner {
padding: 3px 45px !important; border: 1px solid #bedb98;
}
但是没效果 ,应该怎么写呢
回答:
父组件的 scoped 样式不能穿透到子组件上。
使用 vue-loader 的写法。
有人用去掉 scoped 的方法解决,但这会污染全局样式,不可取。
使用 /deep/ 或者 >>> 解决/deep/
.child /deep/ span {*some prop
}
>>>
.child >>> span {*some prop
}
参考:https://vue-loader.vuejs.org/...
回答:
你这个是给style加scoped了,但是el的元素是没有data-v-xxx的,可以把修改样式放一个额外的css文件或者在vue文件里新建一个style标签,不要带scoped
回答:
<style>.detail{
.el-input__inner {
height: 48px;
}
}
</style>
直接写style注意不要加scoped,然后用一个组件最外层的class包裹住,就不会改到所有的组件的样式了。
回答:
照着官网一步一步来就可以呀!你说你的不能用,你把package.json文件发一下呀,还有报的错误截个图。
回答:
你在node modules里面更改样式肯定是不行的....还是需要去将样式提取出来再去覆盖
回答:
我也困扰这这个问题,解决请告诉我一下,谢谢
回答:
讲道理是不会这样的,如果可以的话,把你的代码展示出来看看,或者你写一个例子在codepen上,看到现在你提供的这些信息,感觉应该是你的样式选择器并没有命中这个样式
回答:
引用全局的css文件在mainjs中引入可以解决,凡是带有data-v-xxx的标签可以直接通过类名修改样式,否则就是要在全局也就是mainjs中去改
回答:
element ui 组件不要给样式添加scoped
以上是 【element-ui】elementUi 样式修改无效 的全部内容, 来源链接: utcz.com/a/152520.html








