【element-ui】在异步请求下怎么实现在ztree父级目录下添加两个不同的数组呢?
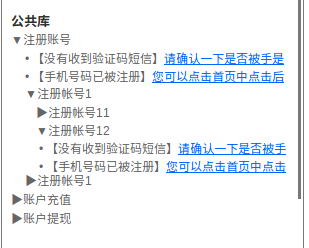
有这样一个需求:如下图所示。后端考虑到数据很多的原因,给了两个接口。第一个接口:进入页面是返回全部的根目录(一个数组,已实现),这是一个请求。第二个接口:点击当前的目录向后台传递当前的id,来请求获取下级的目录和蓝色字体部分,这时会返回两个数组,一个数组包含当前点击目录下的全部子目录,另一个数组包含蓝色字体的内容,为了方便我要求后端在这个接口返回的两个数组中都添加一个pid,与当前点击的目录相同。请教大神,第二个请求怎么实现将两不同的数组添加到当前的目录下来实现下图的效果呢?(点击蓝色字体部分还能够实现复制)。
回答:
其实解决这个问题简单的:使用异步请求的datasFilter,和添加dom的addDiyDom方法就能搞定了。在此,非常感谢ztree的作者能开发出这么完美的插件。
回答:
利用 onNodeCreated 回调可以捕获每一个节点被渲染的事件,这时候就可以自己去操作 dom 了
以上是 【element-ui】在异步请求下怎么实现在ztree父级目录下添加两个不同的数组呢? 的全部内容, 来源链接: utcz.com/a/152513.html








