【element-ui】elementui中的表单组件设置名称问题

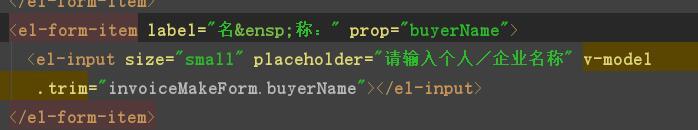
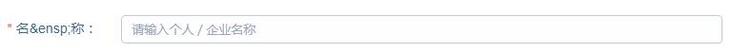
如图所示,如何让写入的 符号生效
回答:
api 最后有,使用 slot,在 slot 中使用 html 转译符号:
<el-form-item label="姓名"> <label slot="label">姓 名</label>
</el-form-item>
https://cn.vuejs.org/v2/guide...
http://element.eleme.io/#/zh-...

回答:
 ?
回答:
你是想用 来加空格?然后无法解析成空格?
可以用输入法加全角空格。占一个汉字的位置。
回答:
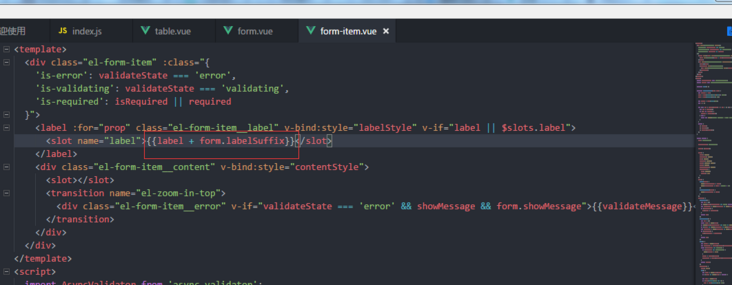
elementUI底层是把lable当成字符串解析的 并不是v-html="lable"
以上是 【element-ui】elementui中的表单组件设置名称问题 的全部内容, 来源链接: utcz.com/a/151977.html








