【element-ui】elementUI官网首页的那张图片随着鼠标移动而微微动是如何实现的?
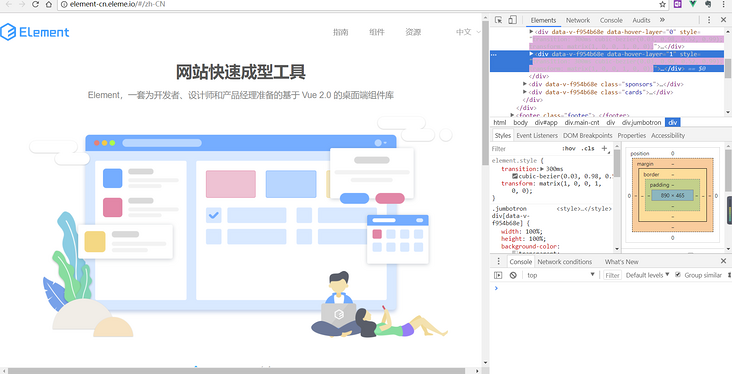
突然发现element官网这里随着鼠标滑动图片会微微变动十分有趣,但是苦于css学艺不精,有人可以贴一下这块相关的实现的一个程序代码方便学习一下的吗,谢谢了!
看上去好像是用transform实现的,望指教!
回答:
没看他源码,不过要我实现的话可以使用Vue的Style绑定,监听鼠标移动然后修改rotate值
回答:
建议看一下transform的matrix
回答:
npm install perspective.js
回答:
监听鼠标的移动值,改变transform
回答:
真的不会写,可以使用一个库:parallax.js
以上是 【element-ui】elementUI官网首页的那张图片随着鼠标移动而微微动是如何实现的? 的全部内容, 来源链接: utcz.com/a/151961.html








