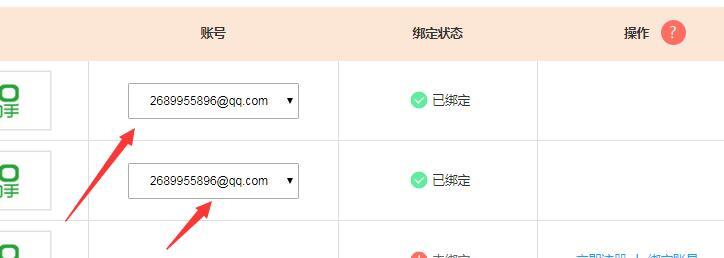
【element-ui】elementui表格中嵌套下拉框,不知道如何给后台传每一个下拉框选中的值

下拉框已经遍历数据
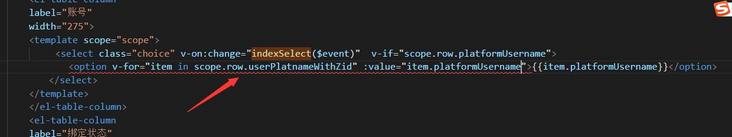
这是循环遍历数据
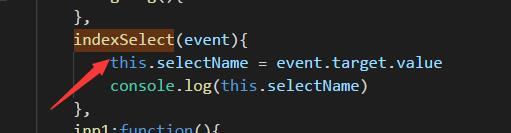
下拉框的事件
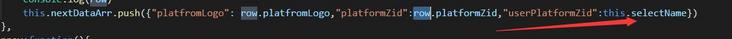
给后台传数据
问题:但是这个下拉框的事件必须有两个值事件才会起作用
我现在传数据,给后台的userPlatformZid都一样
回答:
试试绑定model
table=[{a:xx,b:yy,phone:''},
{a:xx,b:yy,phone:''}
]
<el-table-column align='center' prop="phone" width="80" label="账号"><template slot-scope="scope">
<el-select size="medium" v-model="scope.row.phone" >
<el-option v-for="item in list" :key="item.key" :label="item.name" :value="item.key">
</el-option>
</el-select>
</template>
</el-table-column>
回答:
el-select 有个change事件,是当选中下拉框中的不同值之后,返回选中的值,不知道是不是你想要的,可以去看看文档
以上是 【element-ui】elementui表格中嵌套下拉框,不知道如何给后台传每一个下拉框选中的值 的全部内容, 来源链接: utcz.com/a/151879.html








