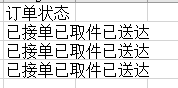
【element-ui】vue将element-ui的Table导出为表格会将传入Table的组件数据一起导入


如上图所示
// 引入导出Excel表格依赖import FileSaver from 'file-saver';
import XLSX from 'xlsx';
// excelName:导出excel的名字, elementName:被导出的元素名
export function exportExcelFn(excelName,elementName) {
/* 从表生成工作簿对象 */
var wb = XLSX.utils.table_to_book(document.querySelector(`${elementName}`));
/* 获取二进制字符串作为输出 */
var wbOut = XLSX.write(wb, {
bookType: 'xlsx',
bookSST: true,
type: 'array',
});
try {
FileSaver.saveAs(
//Blob 对象表示一个不可变、原始数据的类文件对象。
//Blob 表示的不一定是JavaScript原生格式的数据。
//File 接口基于Blob,继承了 blob 的功能并将其扩展使其支持用户系统上的文件。
//返回一个新创建的 Blob 对象,其内容由参数中给定的数组串联组成。
new Blob([wbOut], { type: 'application/octet-stream' }),
//设置导出文件名称
`${excelName}.xlsx`
);
} catch (e) {
if (typeof console !== 'undefined') console.log(e, wbOut);
}
return wbOut;
}
上面这是导出表格的代码
<el-table-column prop="status" label="订单状态"> <template slot-scope="scope">
<el-select
v-model="scope.row.status"
placeholder="请选择"
@change="
changeStatus(
scope.row.status,
scope.row.orderNo,
scope.row.openID
)
"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</template>
</el-table-column>
上面这是Table传入组件的代码
请教如何在导出的时候将这个组件的数据忽略
回答:
业务设计有问题,导出应该是最终无法更改的数据。照问题所述的用户还能随意更改导出的数据。
从业务方面改的话应该在提交后再导出。
如果非要这样,你应该在导出前先用代码生成固定的json数据再导出
以上是 【element-ui】vue将element-ui的Table导出为表格会将传入Table的组件数据一起导入 的全部内容, 来源链接: utcz.com/a/150940.html






