【element-ui】el-tree节点点击时阻止其选中
element-ui里面的el-tree组件,节点一点击它就选中了,怎么能在节点点击时满足一定条件才让此节点选中?
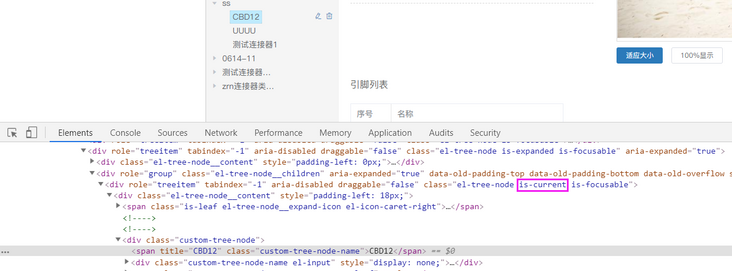
节点一点击就加上了is-current这个类,根据这个类设置的选中样式,现在不能它一点击就选中该怎么做呢?求大神解答
回答:
项目一直用的2.9.1版本,里面也有setCurrentKey(null)方法,不过setCurrentKey(null)并不能取消掉is-current类名,样式一直都在,最后是用js移除is-current和添加is-current实现的,这其中很复杂,花了2个小时才做完这个功能,部分代码如下:
this.currentNode = data;if(this.prevEl){
this.prevEl.$el.classList.remove("is-current");
}else{
let nodes = document.getElementsByClassName("el-tree-node");
for(let i = 0, len = nodes.length;i < len;i++){
nodes[i].classList.remove("is-current");
}
}
this.$nextTick(() => {
el.$el.classList.add("is-current");
this.prevEl = el;
});
回答:
升级到最新版本2.10.0,使用setCurrentKey(null)取消选中
回答:
这个问题你有解决吗?如何在点击的时候做一些判断如果不满足给个提示还在当前节点
以上是 【element-ui】el-tree节点点击时阻止其选中 的全部内容, 来源链接: utcz.com/a/150741.html









