【element-ui】vuejs,element-ui怎么绑定checkbox

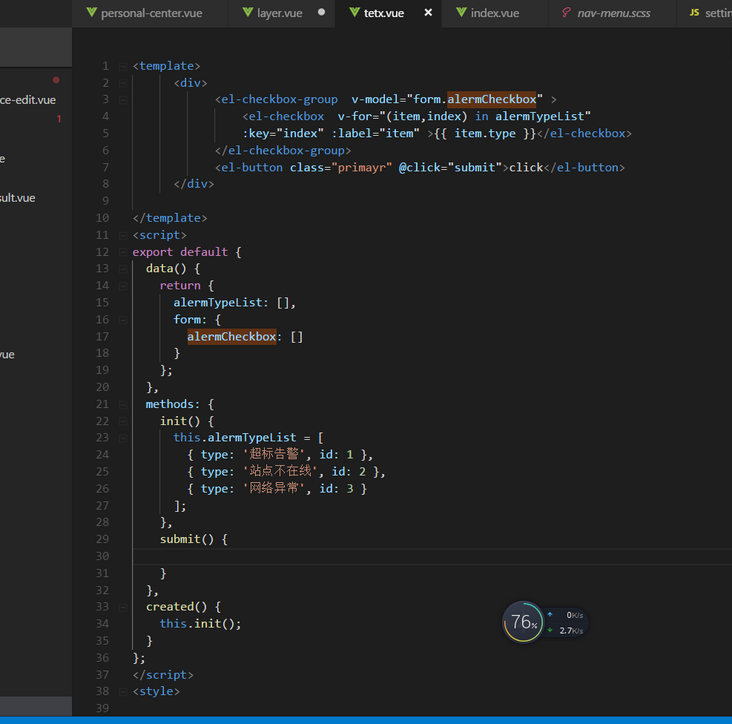
这是我另外写的demo,真实情况是项目里面我要做编辑,
直接说吧,我想点click的时候 把超标告警选中。怎么做?
我试了两种方法
1:点click的时候把 this.form.alermTypeList = { type:'超标告警', id: 1 } 无效
2:设置check属性 <el-chekbox :checked="item.check">....
this.alermTypeList数组里的对象每个加上check = false,
点click的时候把对应想要勾选的的数据的check变为ture 无效
以上两种是我想到的办法 无效 无效 无效
回答:
操作数组用$set
回答:
谁来回答一下啊,el-checkbox 的属性label不能绑定对象吗?我发现绑定id 比如
:label="item.id" ,此时我想让哪个勾上我就把哪个的id放到 this.form.alermCheckbox里去就勾上了,
但是这么做的话,每次勾选我只能获取到他的id,获取不到整个对象
回答:
没有看懂你说的什么。。。。
以上是 【element-ui】vuejs,element-ui怎么绑定checkbox 的全部内容, 来源链接: utcz.com/a/150717.html








