【element-ui】使用vue+elment完成的页面,关于表格数据显示的问题
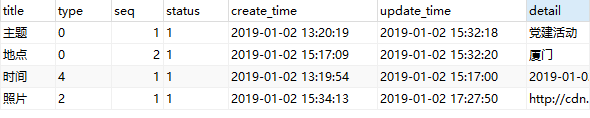
[b]我通过数据库,获取到类似如下的数据,
我想把title字段的值设置为表头,
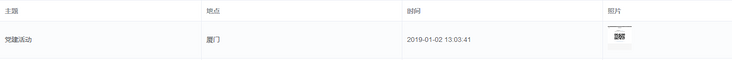
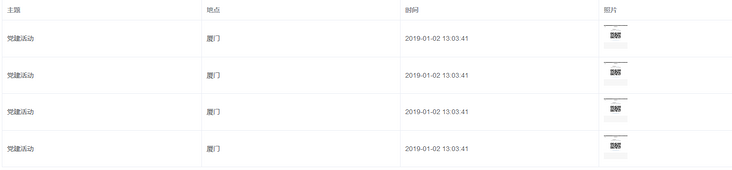
把detail字段的值,相对应的显示在title下面,要如何实现?要完成这样的效果
找了很多办法都不行,由于elment的表格使用了 :data=”list“绑定数据后,
会自动遍历数据,会出现这种效果,
或者有办法取消他的自动遍历功能吗
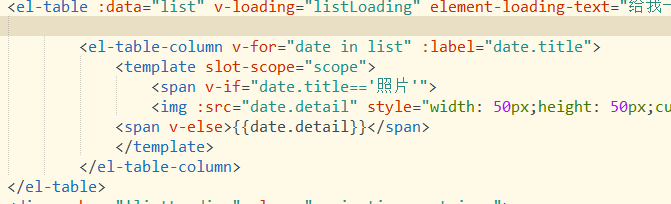
我目前的代码是这样的
求各位大佬帮忙,已经卡了快一天了[/b]
回答:
疑问:为什么数据设计是这样的,明显不对。
数据:
let list = [ {title: '主题', detail: '党建活动'},
{title: '地点', detail: '北京'},
];
思路:
1、拿到数据后先整合表头
let columnData = list.map(item => ({ prop: item.title,
label: item.title
}));
2、提取数据(字段名为表头)
let dataSource = list.reduce((data, record) => { data[record.title] = record.detail;
return data;
}, {});
dataSource = [dataSource];
3、修改el-table-column
<el-table-column v-for="column in columnData"
:prop="column.prop"
:label="column.label"
></el-table-column>
4、效果图

回答:
同楼上 疑问:为什么数据设计是这样的,明显不对。
以上是 【element-ui】使用vue+elment完成的页面,关于表格数据显示的问题 的全部内容, 来源链接: utcz.com/a/150705.html








