vue router.addRoutes(routes) 动态添加路由??
在官网手册上看到这样一句话
router.addRoutes(routes)2.2.0+
动态添加更多的路由规则。参数必须是一个符合 routes 选项要求的数组。
然后我按这个示列在 main.js 里动态追加了个
const router = [{ path: '/manage/',
component: Manage,
name: '测试Demo',
iconCls: 'fa fa-id-card-o',
meta: {
title: '测试Demo'
},
children: [
{path: 'demo', component: Demo, name: '测试Demo1'},
]
}]
Router.addRoutes(router)
然后出新不会出来也不报错, 尝试在地址栏上输入 demo 然后也跳转到我定义的404页面去了
我把 上面 router 里的对象 放到我原有路由里去是正常 正确没有问题的! 想请教下你们如何动态添加的路由呢?
回答:
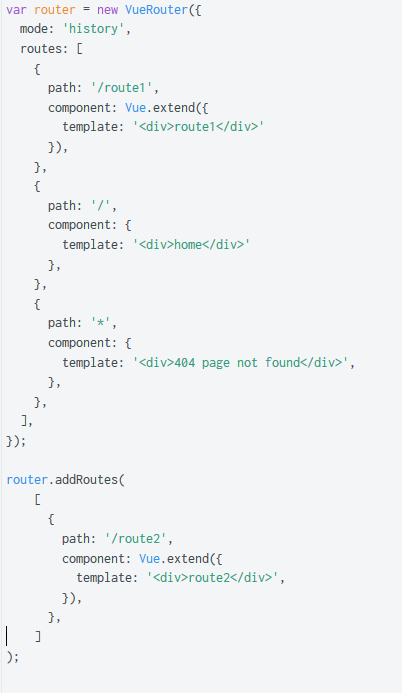
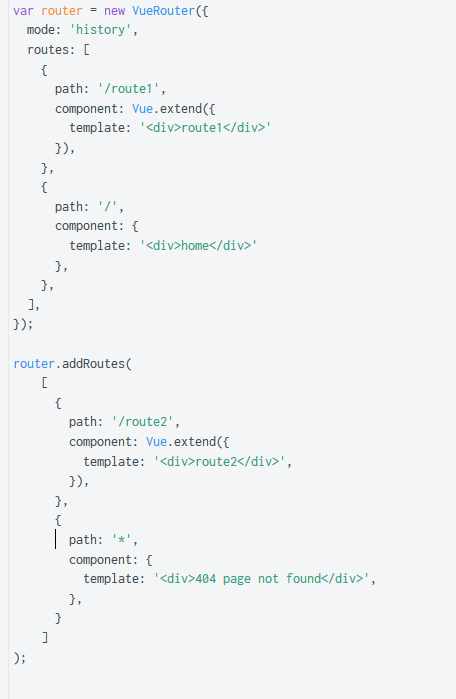
之所以跳转到 404 是因为
404路由在你新添加的路由之前。 路由访问时一路找下来 先找到的是 * 号路由。 就给直接跳转了 。 解决方法只需要 把 404 的路由放在最后添加就可以了

回答:
vue-router/issues/1176" rel="nofollow">https://github.com/vuejs/vue-... 貌似这个是有点问题的。
回答:
同问,我是改地址栏可以了,但是跳转不行
回答:
你只是添加了,但是并没有push
添加一句router.push({path: '...'})或者router.push({name: '...'}), name是这个路由的name
以上是 vue router.addRoutes(routes) 动态添加路由?? 的全部内容, 来源链接: utcz.com/a/150232.html









