Vue如何做到前进刷新数据,后退不刷新数据呢?
现在的项目中ajax请求都是用的vue-resouce在 组件created中调用. 这样写每次跳转都会刷新数据,现在想实现点击新页面的时候刷新数据,后退不刷新.应该怎么实现呢? vuex吗?望解答
回答:

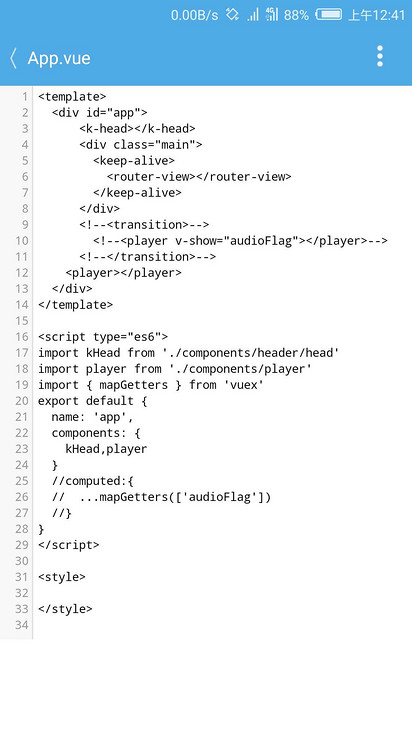
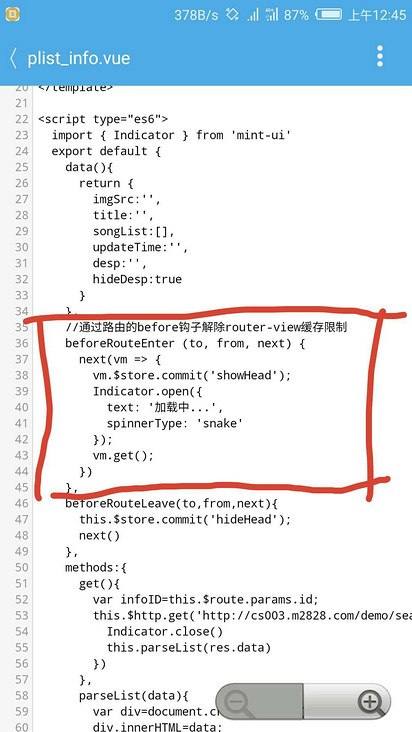
可以这样,在router-view外面套一个keep-alive用来缓存路由,这样你打开过的路由再访问时就不会重新刷新,如果你需要打破这个限制,比如详情页不可以缓存,必须每次进去都加载,那么可以这样
这个demo你可以看一看http://github.com/lavyun
回答:
路由使用history模式的话,就可以使用scrollBehavior方法,
第三个参数 savedPosition 当且仅当 popstate 导航 (通过浏览器的 前进/后退 按钮触发) 时才可用。就能根据这个参数判断当前是否后退,是否需要重新加载数据
以上是 Vue如何做到前进刷新数据,后退不刷新数据呢? 的全部内容, 来源链接: utcz.com/a/150222.html