Vue里 用v-html解析了一段富文本,但是里面的img图片却不显示?
我在后台拿到数据用v-for循环取出值后,用v-html解析了一段后台拿到富文本,但是里面的img却不显示,是路径问题还是怎么?以下是我的代码:
<template>
<div>
<!--页面主体--><div class="main container">
<div class="news_details">
<div v-for="n in list">
<h2>{{n.title}}</h2>
<span>发布时间: {{n.pubTime}}</span>
<div class="news_content" >
<p v-html="n.content"></p>
</div>
</div>
</div>
</div>
</div>
</template>
后台拿数据处理:
.then((response)=>{
this.newsContentList =response.body ;
this.list.push(this.newsContentList);
},
渲染之后:
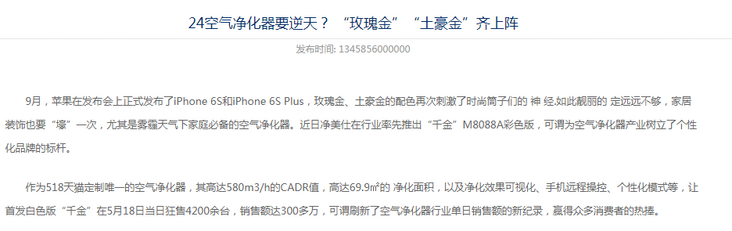
图片没出来,想要这样的效果:
sql和文档路径是:

回答:
这样写是不行的,assets目录下的文件会被webpack处理,打包之后不是这个路径了。需要把你的图片放到static目录下。对于的src的路径写成/static/xxxxxx
回答:
data() { return {
serverSrc: "192.168.2.1", //这里是图片路径前的ip,根据情况修改
html:''
}
},
<p v-html="html"></p>
let textareaHtml = response.html; //从response获取HTML的数据
var srcReg = /src=([\'\"]?([^\'\"]*)[\'\"]?)/ig;
if(textareaHtml){
textareaHtml = textareaHtml.replace(srcReg,"src='"+this.serverSrc+"$2"+"'");
this.html = textareaHtml;
}
以上是 Vue里 用v-html解析了一段富文本,但是里面的img图片却不显示? 的全部内容, 来源链接: utcz.com/a/150021.html