vue判断input没值的时候让button不能点击,有值的时候能够点击
vue判断input没值的时候让button不能点击,有值的时候能够点击并改变样式
回答:
紧抓数据驱动原理
用一个computed计算属性判断空值返回Boolean表示是否可以点击
computed: { isLogin() {
return !!this.user && !!this.password
}
}
回答:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8" />
<title>vue</title>
</head>
<body>
<div id="app">
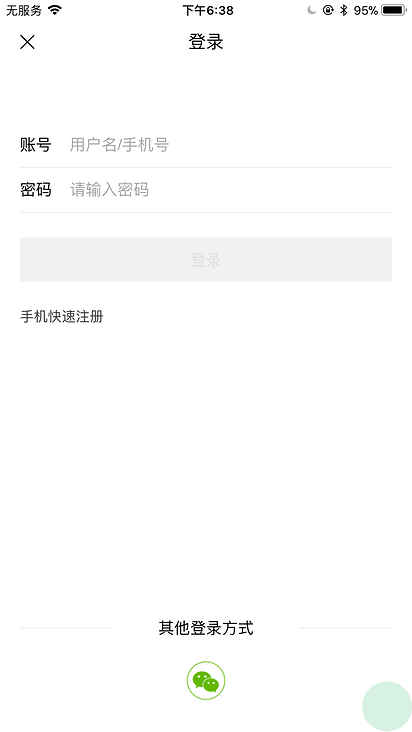
<div>账号 <input type="text" v-model="loginId" /></div>
<div>密码 <input type="password" v-model="password" /></div>
<button :disabled="!loginId || !password">登录</button>
</div>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
loginId: '',
password: ''
}
})
</script>
</body>
</html>
写一个计算属性也可以
以上是 vue判断input没值的时候让button不能点击,有值的时候能够点击 的全部内容, 来源链接: utcz.com/a/149481.html