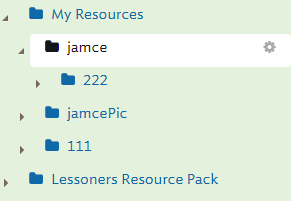
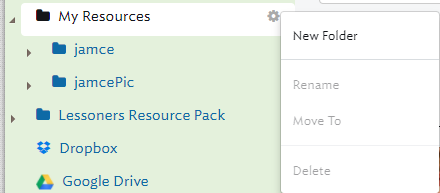
js中树形怎样动态的添加子节点?




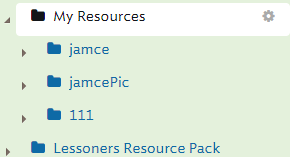
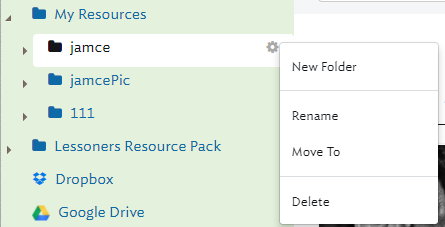
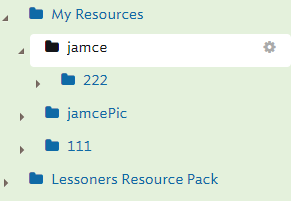
点击new Folder 输入文件名, 它会自动的添加到自己的子目录,除了My Resources是根目录,其余都为动态创建,在vue中怎么实现,或者有什么插件可解决,求大神赐教
回答:
PC端的话有个ElementUI可以看看,和Vue是配套的,地址:http://element-cn.eleme.io/2....
回答:
一切用数据来驱动,参考文章
回答:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<ul ref="ul">
<li v-for="item in list">{{item}}</li>
</ul>
<button @click="add()">add</button>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
new Vue({
el:'#app',
data() {
return {
message:'hello word',
list:[1,2,3,4,5]
}
},
methods:{
add(){
var li=document.createElement("LI");
li.innerHTML = 'new item';
this.$refs.ul.appendChild(li);
console.log(this.list.length);
}
}
})
</script>
</html>
以上是 js中树形怎样动态的添加子节点? 的全部内容, 来源链接: utcz.com/a/149402.html