element-ui的dialog如何关闭自身?
功能需求


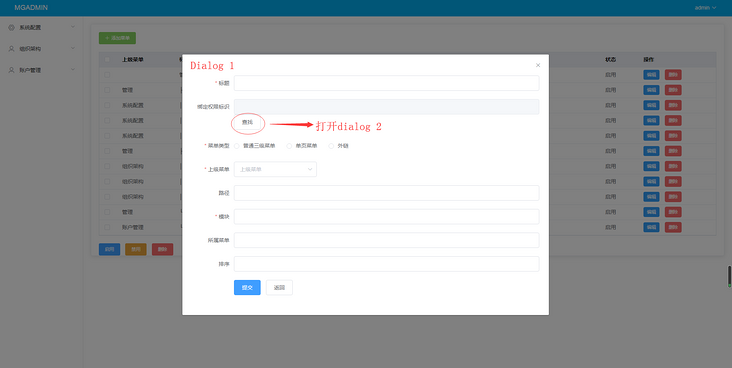
然后我打开dialog层的代码
list.vue 从这里打开 Dialog 1(add.vue)
<el-button type="success" @click="addDialogVisible = true" size="small" icon="el-icon-plus">添加菜单</el-button><el-dialog
:visible.sync="addDialogVisible"
center>
<addMenu></addMenu>
</el-dialog>
<script>
import addMenu from './add.vue'
export default {
data() {
return {
addDialogVisible: false
}
},
components: {
addMenu
}
}
</script>
add.vue (Dialog 1)
<el-button class="fl m-l-30" @click="ruleDialogVisible = true">查找</el-button><el-dialog
:visible.sync="ruleDialogVisible"
:modal="false"
center>
<ruleList ref="ruleList"></ruleList>
</el-dialog>
<script>
import ruleList from './rule.vue'
export default {
data() {
ruleDialogVisible:false,
}
}
</script>
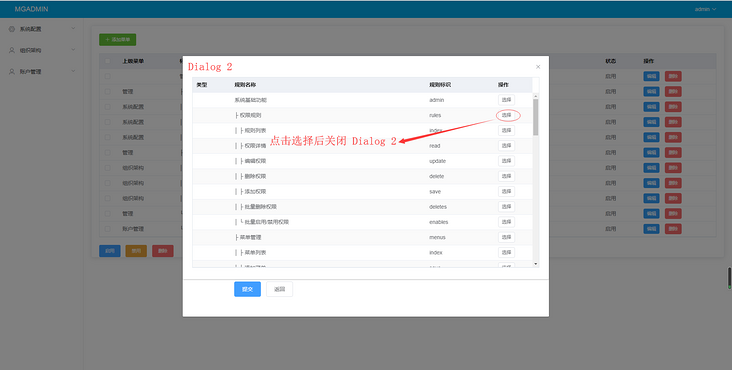
rule.vue (Dialog 2)
<button>关闭</button>这样写dialog的话,应该怎么关闭dialog2?
回答:
在dialog1中,调用dialog2时将关闭函数通过props传入dialog2
<dialog2 :visible="show" :close="Fun"></dialog2>
Fun(){ this.show = false }
然后在dialog2中调用close方法即可
<button @onclick="()=>{this.props.close()}"></button>
ps: 就是子组件调用父组件的方法关闭自身
回答:
说一下我的思路:子组件(ruleList)点击弹框2的关闭的时候,绑定一个事件或参数,使用emit和on或者其他方式(父子组件传递参数)把状态参数传递给父组件,父组件(弹框一:addMenu)一旦接收到这个参数的时候就把this.ruleDialogVisible设置为false,弹框2就关闭了
回答:
<http: error >
<h1>title</h1>
<http: error ><h1>title</h1>
以上是 element-ui的dialog如何关闭自身? 的全部内容, 来源链接: utcz.com/a/149303.html









