用vue和webpack搭建的项目目录结构是什么样的?
用vue和webpack搭建的项目目录结构应该怎么设计
回答:
网上千奇百怪都有,基本都有一套自己的理解。
初学者可以看官方的vue-cli template介绍:
Project Structure
.├── build/ # webpack config files
│ └── ...
├── config/
│ ├── index.js # main project config
│ └── ...
├── src/
│ ├── main.js # app entry file
│ ├── App.vue # main app component
│ ├── components/ # ui components
│ │ └── ...
│ └── assets/ # module assets (processed by webpack)
│ └── ...
├── static/ # pure static assets (directly copied)
├── test/
│ └── unit/ # unit tests
│ │ ├── specs/ # test spec files
│ │ ├── index.js # test build entry file
│ │ └── karma.conf.js # test runner config file
│ └── e2e/ # e2e tests
│ │ ├── specs/ # test spec files
│ │ ├── custom-assertions/ # custom assertions for e2e tests
│ │ ├── runner.js # test runner script
│ │ └── nightwatch.conf.js # test runner config file
├── .babelrc # babel config
├── .postcssrc.js # postcss config
├── .eslintrc.js # eslint config
├── .editorconfig # editor config
├── index.html # index.html template
└── package.json # build scripts and dependencies
You will notice in the project structure we have two directories for
static assets: src/assets and static/.
你会注意到上述项目结构有两个静态资源目录:src/assets和static/
注:前者会被当作webpack的模块,后者会原封不动复制到build目录
What is the difference between them?
使用vuex的(一个专为 Vue.js 应用程序开发的状态管理模式)项目结构
├── index.html├── main.js
├── api
│ └── ... # 抽取出API请求
├── components
│ ├── App.vue
│ └── ...
└── store
├── index.js # 我们组装模块并导出 store 的地方
├── actions.js # 根级别的 action
├── mutations.js # 根级别的 mutation
└── modules
├── cart.js # 购物车模块
└── products.js # 产品模块
回答:
建议直接走 vue-cli 的目录结构,然后把 css 创建单独文件夹
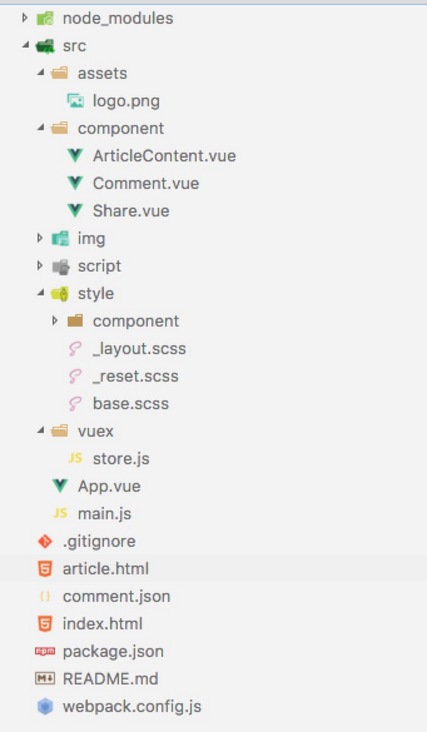
这是我的,可以参考下

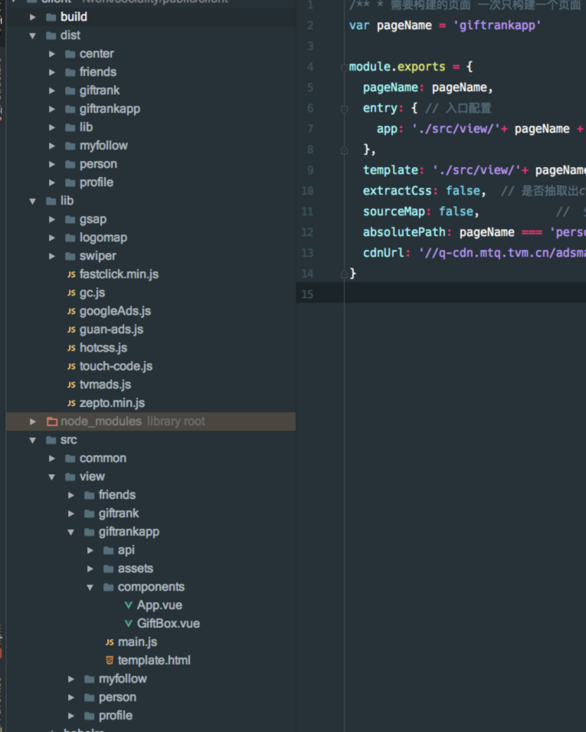
回答:

截了一张现在正在用得
回答:
$ tree src -L 1src
|-- api
|-- components
|-- config
|-- directives
|-- entry
|-- filters
|-- fonts
|-- images
|-- libs
|-- sass
|-- store
|-- template
|-- utils
`-- views
以上是 用vue和webpack搭建的项目目录结构是什么样的? 的全部内容, 来源链接: utcz.com/a/149072.html