vue深度拷贝后怎样观察得到的新数组或对象?
在data中定义了一个空数组multiclewcontent,在拿到数据后对数据进行遍历,数据的长度就是multiclewcontent的长度。
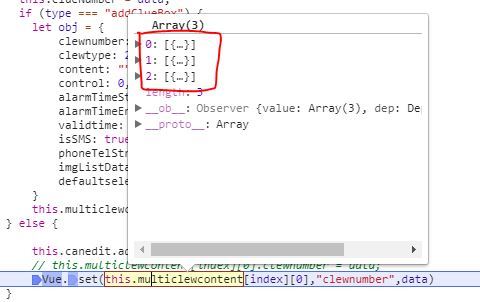
this.multiclewcontent[i] = JSON.parse(JSON.stringify(this.arr));最后得到下面的一个数组
可以看到里面的元素vue已经不能观察到了,请问这个问题怎么解决?
回答:
// 使用Vue.setVue.set(this.multiclewcontent, i, JSON.parse(JSON.stringify(this.arr)))
// 使用变异方法
this.multiclewcontent.push(JSON.parse(JSON.stringify(this.arr)))
以上是 vue深度拷贝后怎样观察得到的新数组或对象? 的全部内容, 来源链接: utcz.com/a/148851.html





