vue 监控微信浏览器下方的返回跟前进按钮
- 只在浏览器" title="微信浏览器">微信浏览器中操作,默认其实在菜单页面不需要展示下方返回跟前进按钮,但是禁止不了,所以返回也没有什么关系,主要是设计是菜单购物车也、结算页面,设计都是弹窗,这就导致点击弹窗的返回按钮会直接返回上一个页面,而不是停留在菜单页面只是关闭弹窗
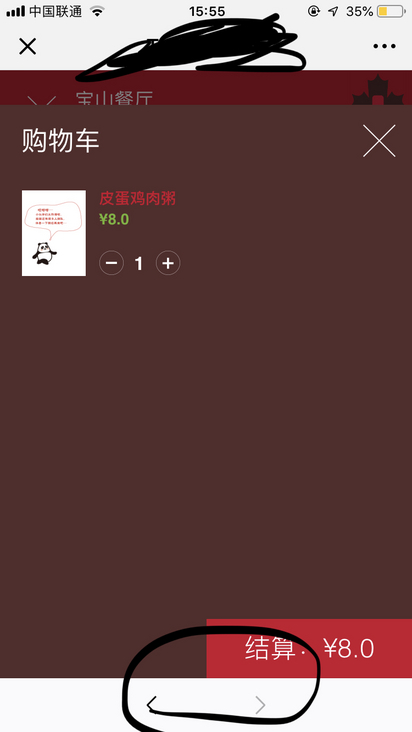
- 图例

- 购物车弹窗

- 尝试过的方法:
网上搜索到的方法:
(1)直接禁用:
window.addEventListener('WeixinJSBridgeReady', function onBridgeReady (e) {
window.WeixinJSBridge.call('hideToolbar') window.WeixinJSBridge.call('hideOptionMenu')
})
该方法不生效。
(2)监听返回键:
pushHistory () {
// 写入空白历史路径 let state = {
title: 'title',
url: '#'
}
window.history.pushState(state, state.title, state.url)
},
back () {
this.pushHistory()
var _self = this
window.addEventListener('popstate', function (e) { // popstate监听返回按钮
if (_self.isShowDialog) {
_self.hideDialog()
} else {
alert(_self.isShowDialog)
}
}, false)
},
该方法并不完全适用,虽然可以监听到返回键,但是有问题。监听到的并不是页面上的返回键,而是好像是根据路由监听的,比如我在菜单页面监听到了返回键,然后在菜单页面的上一个页面的前进按钮也可以监听到,而且,当第二次点击(就是你点了第一次之后,再点击一次)返回按钮的时候,监听事件失效,直接返回了上一个页面
回答:
用了vue-router路由钩子监听。
回答:
微信下面的那个前进、返回按钮,是根据你的webview的浏览历史记录来的。如果你没有浏览历史记录,这玩意儿就不会出现。
所以想屏蔽掉这个前进、返回按钮,路由跳转的时候,就不要用push, 用replace。看题主大部分用的是弹窗,【没有浏览历史记录】也应该不会存在太大的交互上的问题。
以上是 vue 监控微信浏览器下方的返回跟前进按钮 的全部内容, 来源链接: utcz.com/a/148222.html