css3 animation属性详细说明
css3 animation 属性详细说明

css3 animation
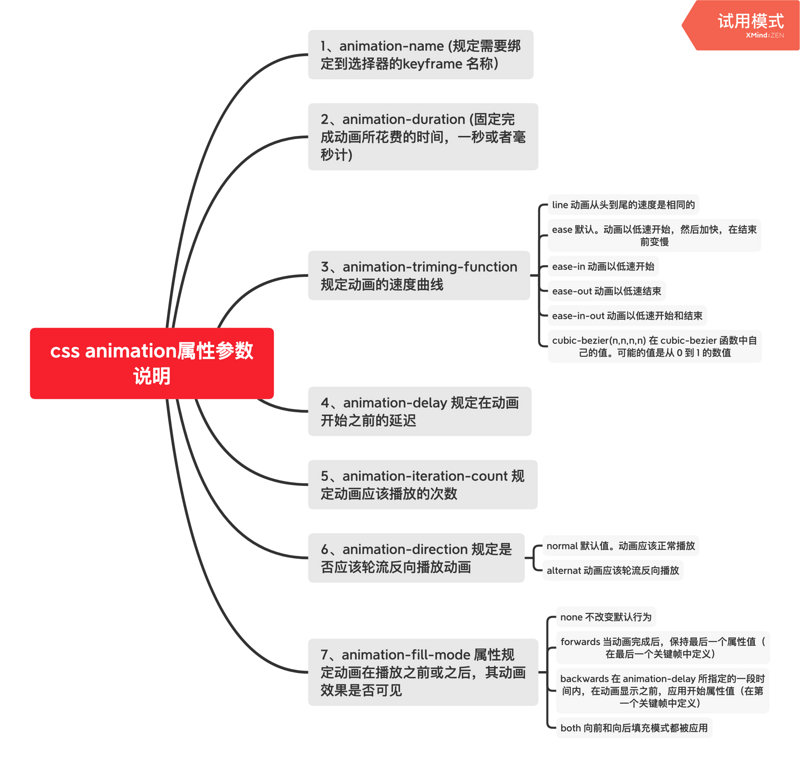
animation 参数
animation-name 规定需要绑定到选择器的 keyframe 名称。
animation-duration 规定完成动画所花费的时间,以秒或毫秒计。
animation-timing-function 规定动画的速度曲线。
- linear 动画从头到尾的速度是相同的。
ease 默认。动画以低速开始,然后加快,在结束前变慢
ease-in 动画以低速开始。
ease-out 动画以低速结束。
ease-in-out 动画以低速开始和结束。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。
animation-delay 规定在动画开始之前的延迟。
animation-iteration-count 规定动画应该播放的次数。
animation-direction 规定是否应该轮流反向播放动画。
- normal 默认值。动画应该正常播放。
alternat 动画应该轮流反向播放。
animation-fill-mode 属性规定动画在播放之前或之后,其动画效果是否可见。
- none 不改变默认行为。
forwards 当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)。
backwards 在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)。
both 向前和向后填充模式都被应用。
以上是 css3 animation属性详细说明 的全部内容, 来源链接: utcz.com/a/14680.html









