【Web前端问题】微信H5:IOS下的微信H5页面的底部前进后退横栏如何隐藏或者解决?
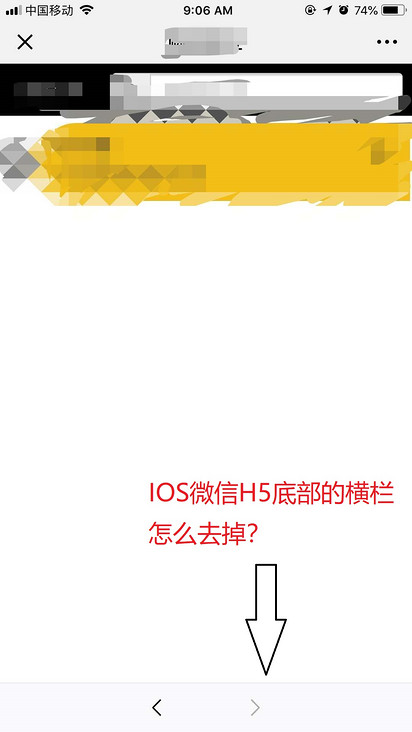
在5月末的时候,微信更新了一个新的版本后,微信的页面浏览已经是不一样的感觉了。但是,在IOS中,微信H5页面浏览时,页面底部会出现一个前进后退的横栏,将整个页面都挤压了,能展示的东西就更少了。
如图所示:
这个底部横栏怎么去掉或者隐藏掉?
因为有看到别人的H5页面有隐藏或者解决掉,所以,个人认为应该还是有办法的,只是自己不知道而已,特来求助~
回答:
目前没有什么合理的方式解决,因为这个底部栏实际上是一个浏览器历史记录跳转栏,而且这并不是H5 是微信的IOS组件。
1楼提供的地址并不能解决问题,demo也是无效的。
除非微信提供jssdk 的api 来和原生进行通讯。
另外还有一个思路,那就是把当前的h5应用完全做成 单页面应用,所有的动作都封装到JS里面,所有的页面跳转都是ajax内容更新就可以避免掉下方的导航条。
----- 20180816 updated
大家对于我所说的单页还不是很理解的样子,我补充一下demo给大家

https://donsee.cn/demo/noTool...
源码直接看html
具体的JS逻辑需要大家自己去完善,当然做成单页应用需要考虑性能问题,dom操作的需要注意清理无效dom
回答:
你值得拥有!https://blog.csdn.net/gaofei8...
回答:
刚才发现了解决办法,一切链接跳转使用window.location.replace('url');这样微信浏览器就不会存有历史记录,有效隐藏底部出现后退栏的白条
回答:
你好,问下你这个问题解决了嘛?我现在也遇到这个问题了,麻烦告知下呗,万分感谢兄弟
回答:
这里有解决方法:https://download.csdn.net/dow...
回答:
假如是长页的话用这段代码,可以在用户滑动页面时自动隐藏底部栏。
CSS
.page { position: absolute;
left:0;
top:0;
width: 100vw;
height:100vh;
}
HTML
<div class="page"> <!-- 长页内容 -->
</div>
回答:
可能楼上的答案能帮助到大家,但是,这个不是我所想要的,所以,我还是会继续去寻找更优的解决办法的~
回答:
我就问一个最蠢的问题,请问这个高度是固定的吗!!!!我对着这个高度css做一下调整还不行吗!!!???
回答:
在vue中使用replace进行的页面跳转时,不会出现下面的导航条,其他的应该也是这样。可以考虑将路由信息记录到sessionStorage中,所有跳转都通过replace,不过在页面后退处理时可能会麻烦,个人的一点建议,希望可以看到更好的方法。
回答:
document.body.onclick = function(e) { if(e.target.tagName.toLowerCase() === 'a') {
e.preventDefault()
window.location.replace(e.target.getAttribute('href'))
}
}
复制下面的链接,在微信浏览器预览
回答:
有人知道解决方案了吗!
回答:
我最近也遇到了这个问题,琢磨出了一个比较完美的解决方案,具体操作可以参考我在简书上的文章:https://www.jianshu.com/p/0a9...
回答:
微信有回应了,告诉一下。谢谢
以上是 【Web前端问题】微信H5:IOS下的微信H5页面的底部前进后退横栏如何隐藏或者解决? 的全部内容, 来源链接: utcz.com/a/144225.html