【Web前端问题】前端:关于进度条上的字的问题,字的颜色是怎么随着背景色的变化而变化的
前端:关于进度条上的字的问题,字的颜色是怎么随着背景色的变化而变化的,求大神指点一二,蟹蟹
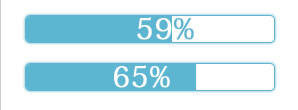
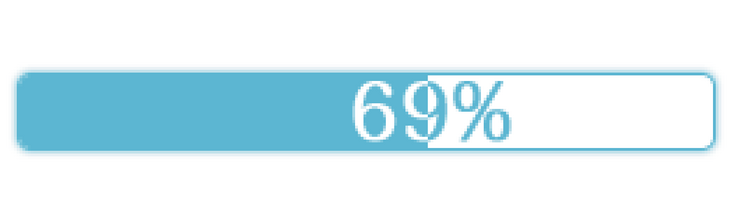
具体效果如下
甚至是
我是说,前端如何实现的,求大神指点一二,蟹蟹
回答:
想了好久...大概OK...
<div class="bg"> <span class="text">0%</span>
<div class="progress" style="width: 0%;">
<span class="text">0%</span>
</div>
</div>
.text { position: absolute;
left: 125px;
transform: translateX(-50%);
font-size:25px;
}
.bg {
background: #fff;
border-radius: 5px;
border: 1px solid #6cf;
width : 250px;
height: 50px;
line-height: 50px;
position: relative;
}
.bg > .text {
color: #6cf;
}
.progress {
position: absolute;
height: 100%;
background: #6cf;
overflow: hidden;
}
.progress > .text {
color: #fff;
}
回答:
emmmmm 吃饭前等人,就简单实现了一个,但是不知道兼容性咋样。。主要用的就是 css3 的 clip 属性
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 400px;
height: 40px;
line-height: 40px;
text-align: center;
}
.progress-container {
position: relative;
border: 1px solid black;
font-size: 28px;
}
.skyblue {
position: absolute;
top: 0;
z-index: 1;
background: skyblue;
color: white;
}
.white {
position: absolute;
top: 0;
z-index: 2;
background: white;
color: skyblue;
clip: rect(auto auto auto 194px);
}
</style>
</head>
<body>
<div class="progress-container">
<div class="skyblue">50%</div>
<div class="white">50%</div>
</div>
</body>
</html>
原理大概这样:
包裹的容器里有两个初始定位一样的 div
底下的 div 长这样:
上面的 div 长这样:

之后根据进度用 js 来调整 clip: rect(top, right, bottom, left) 中的属性值就行了,这个例子里调整的是 left 值
以上是 【Web前端问题】前端:关于进度条上的字的问题,字的颜色是怎么随着背景色的变化而变化的 的全部内容, 来源链接: utcz.com/a/144153.html







