【Web前端问题】如何做到网页音乐播放器在打开两个标签页时第二个标签页不播放?
自己在自己的博客footer上添加了一个网页播放器。
由于自己的博客已经AJAX,所以在切换页面的时候不会导致音乐中断。
不过今天发现了一个新问题,就是说在已经打开了我博客(也就是说音乐已经开始播放了)的情况下,再打开一个新的标签页,加载完我的博客以后,音乐播放器还是会播放,也就是说,两个标签页都在播放我博客上的音乐,听起来会很乱,需要手动去暂停第二个标签页的音乐才行。
我想做到能够在打开第二个标签页时不自动播放播放器的音乐,就像网易云音乐那样实现。可是想不到该用什么样的方法…ˊ_>ˋ
初学者表示并不会qwq求大触解答
回答:
原理是用的localstorage。
但这仅仅不够,还有最重要的一点。我如何知道另外一个页面打开之后,这个页面立即暂停音乐哪?
我们来试验下:
模拟正常流程,先打开页面A.html。假定这在播放音乐。。。。
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>page A</title>
<script>
window.onload=function () {
window.addEventListener('storage',function () {
console.log(arguments);
},false);
}
</script>
</head>
<body>
正在播放音乐。。。
</body>
</html>
然后,我们在打开一个新的页面,B.html
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>page B</title>
<script>
window.onload=function () {
localStorage.setItem('open','b.html');
}
</script>
</head>
<body>
现在是我这个页面在播放音乐。。。
</body>
</html>
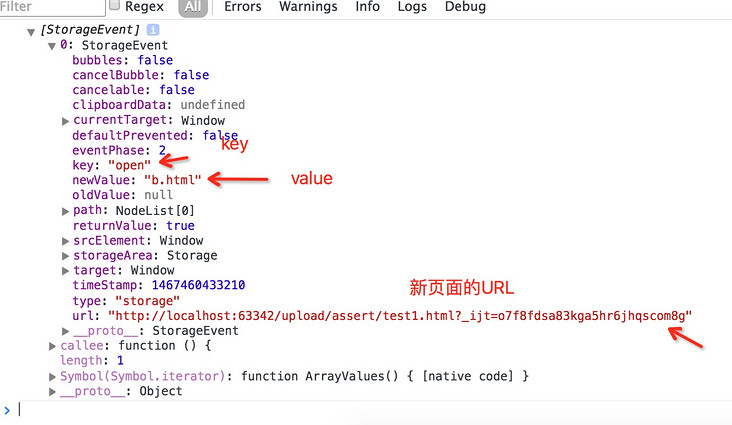
这个时候你就会发现,页面A.html 立即会打印出来一个对象。没错就像下图这样。
这样。根据得到的key、value和新页面的url。A.html就可以立马知道自己要干什么了。
这个问题的核心在于如何及时的知道打开新页面了?在新页面的打开的同时如何及时的关闭本页面的音乐?难点就在这个“及时性”上。
回答:
在sessionStorage里作个标记就行
回答:
利用cookie或者Html5的 localStorage做个本地标记
回答:
在用户每次打开你的博客时,播放音乐时,浏览器的localStorage或者cookies中存储对当前播放器的状态。
当用户在同一个浏览器中打开你的博客时,可以通过localStorage或者cookies中的状态进行判断是否需要再次播放。
回答:
直接给window加个事件就好了,$(window).on('blur',function(){
console.log('停止音乐);
})
$(window).on('focus',function(){
console.log('开始音乐');
})
以上是 【Web前端问题】如何做到网页音乐播放器在打开两个标签页时第二个标签页不播放? 的全部内容, 来源链接: utcz.com/a/143706.html