【Web前端问题】vue-router开启HTML5的history模式后,点击可以正常跳转,但是一刷新就404,何解?
我是用vue-cli来构建的项目,使用了vue-router来做路由,如果使用 "hash"模式,随便怎么点击,或者刷新都是正常的,但是使用history模式,点击是可以正常跳转,但是页面一刷新就报404 找不到.
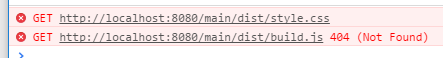
这是index页面报错,很奇怪的是,那个路径里的main是我配置的路由,不知道为什么那个main路由会添加到我的index页面里的引入地址里.
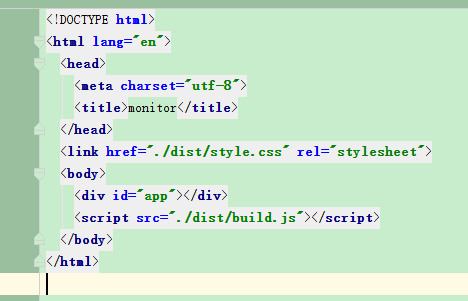
下面是我的index.html页面的代码
let router = new VueRouter({ mode: "history",
// base: '../',
routes: [
{
path: "/", component: logincomponent, name: "login",
meta: {requiresAuth: true}
},
{
path: "/main", component: appcomponent
, children: [
{
path: "logmanage", component: logcomponent, name: "logmanage"
},
{
path: "servermanage", name: "servermanage", component: {
template: "<div>this is servermanage</div>"
}
},
{
path: "configmanage", name: "configmanage", component: {
template: "<div>this is configmanage</div>"
}
},
{
path: "/", component: logcomponent, name: "logmanage"
},
]
},
{
path: "/login", component: logincomponent, name: "login",
meta: {requiresAuth: true}
},
]
});
这段是我的路由设置
哪位大神能帮我解答下啊?
回答:
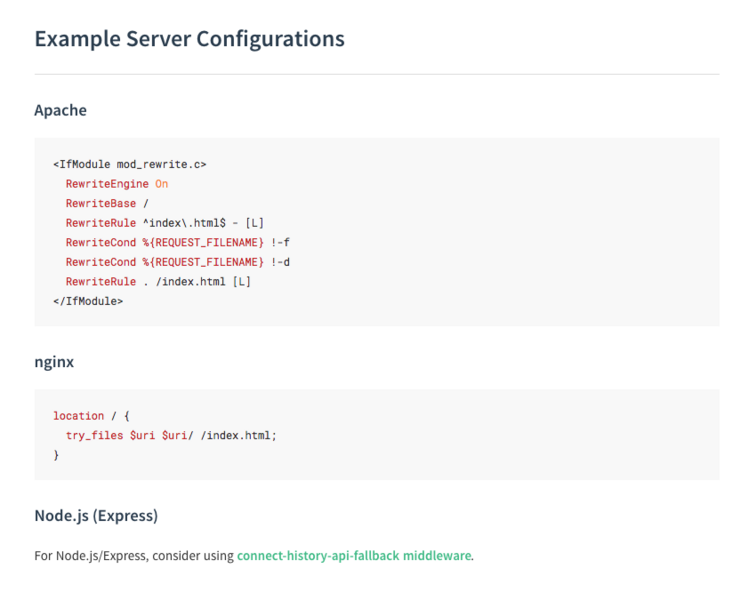
开启HTML5 History Mode后,尤其需要server端的支持,这点在官网文档里就有介绍:

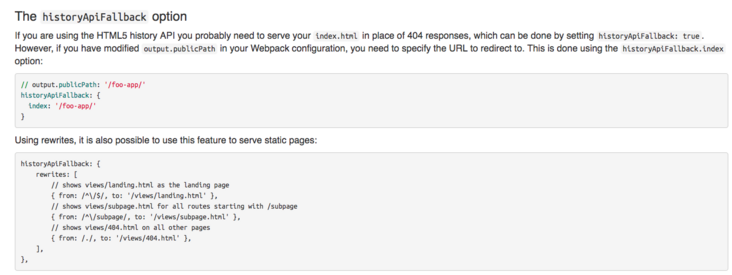
不知道你用的哪个vue-cli的脚手架,但猜测应该是通过webpack-dev-server来启动服务的,那可以参考这个章节:

通过修改webpack.config.js里的historyApiFallback属性来支持HTML5 History Mode
以上是 【Web前端问题】vue-router开启HTML5的history模式后,点击可以正常跳转,但是一刷新就404,何解? 的全部内容, 来源链接: utcz.com/a/143281.html









