【Web前端问题】遇到一个问题,formData 对象的 append() 函数增加值,无效
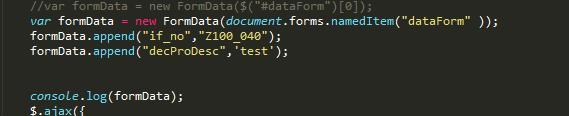
h5 移动端对图片文件进行上传时,用 formData 对象进行获取表单里的值进行上传,但用 append() 这个函数添加值后,并没有用,打印出来还是一个空对象。
回答:
打印出来不是一个空对象才奇怪。
属性又不是直接挂载在你这个FormData实例上。
你可以通过它提供的迭代器,或者get方法去取值。
回答:
formData对象本来就console.log不出东西.
这个对象有没有数据, 不是这么看的.
formData.get, getAll, keys 这些函数来看.
或者直接发送给服务器看.
回答:
你的写法有问题,建议你看一下这个FormData对象
回答:
把document.forms.namedItem("dataForm")换成document.getElementById()试试,
FormData必须传表单dom
回答:
请问,这个问题是怎么解决的呢?
以上是 【Web前端问题】遇到一个问题,formData 对象的 append() 函数增加值,无效 的全部内容, 来源链接: utcz.com/a/143252.html