【Web前端问题】vscode打开Vue文件出现红色波浪线

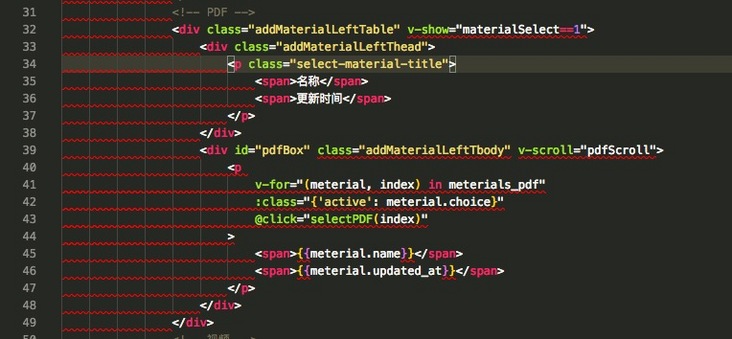
如图,之前一直都是用vscode编辑的Vue代码,今天打开项目的时候发现所有vue后缀的文件都出现了红色波浪线,百度了很久,也没有找到办法解决,有没有人遇到过这样的问题,是怎样解决的?
回答:
- 遇到过。如果你的html片段没有语法错误的话,这个就是一个检查语法格式的插件"vetur"引起的。
- 解决方法是:vscode -> 首选项 -> 设置 -> 搜索 (vetur),将vetur.validation.template 设置为 false 就可以解决问题了。
这个是我参考文档:http://blog.csdn.net/xufangfa...
回答:
刚更新也遇到这问题,设置里面:
"vetur.validation.template": false
回答:
重启,重新打开目录试试
回答:

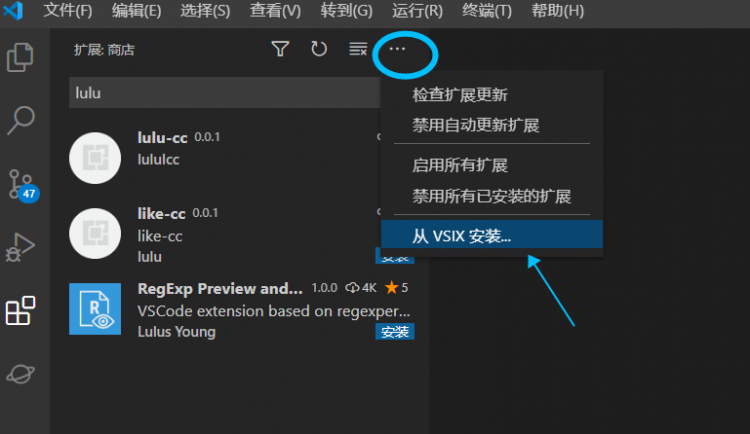
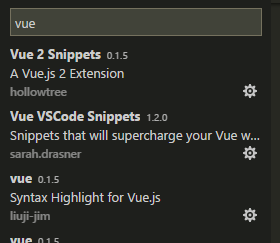
安装vue语法支持
回答:

回答:
我昨天还好好的,今天也成这样了。
回答:
刚解决了:"vetur.validation.template": false 就这个没错。
回答:
我遇到在static部分写js代码是出现红色波浪线这是怎么解决的 上面的方法在这里用没有效果
以上是 【Web前端问题】vscode打开Vue文件出现红色波浪线 的全部内容, 来源链接: utcz.com/a/143229.html