【Web前端问题】Get请求出错 ajax错误
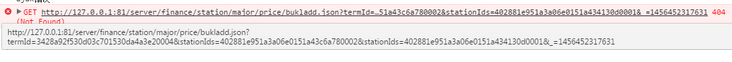
关于下图中这个报错我不太懂是什么原因造成的?怎么解决呢?
js代码如下:
function saveTuitionStation(){ var url = "/server/xxxxxx/bukladd.json";
var ids = [ ]
var chkBoxes = $('#xxxx-name').find('input:checked');
if (chkBoxes.length == 0) {
showDialog('请至少选择一个站点');
return false;
}
$(chkBoxes).each(function() {
ids.push($(this).attr('id'));
});
var termId =$('#xxxx-list').val();
var data={
termId: termId,
stationIds:ids
};
jQuery.ajaxSettings.traditional = true;
$.getJSON(url,data,function(rtn){
$('#modal-xxxx-add').modal('hide');
showDialog(rtn.message);
xxxxx_list(0);
});
}

上图中的 server/xxxx/bukladd.json?termId=…51a43c6a780002&stationIds=402881e951a3a06e0151a434130d0001&_=1456452317630 404 (Not Found)
最后一个stationIds不显示,传值也是错的。
这是什么原因呢?怎么会这样呢?不懂,请大神解释,并指点解决方法。
回答:
已解决
后端数据data的问题
回答:
数组不能直接用来传参吧?
回答:
换post试试,另外数组传参数要这样写:ids[0]=xxxxxxxx&ids[1]=yyyyyyy
回答:
这么多人 不知道??
get post 传参一个数组的时候, 需要转换成 json格式, JSON.stringify()
比如
var a=[13,423,'ewfsd'];$('button').on('click',function(){
$.get("test.php?b='a'&a="+JSON.stringify(a), function(data){
console.log(data)
}, 'json');
});
服务端大概这样 addslashes 还是 stripslashes 有点忘了
$a = stripslashes($_POST['a']) //对于string数据, http会添加 \ 破坏数据结构
json_decode($a)
update:
js:var a=[13,423,'ewfsd'];
var data = {
termId : "348927897dsa89dysaodh",
stationIds : ["1111111111111asdadasd", "222222222222frefsfsd"]
}
$('button').on('click',function(){
$.getJSON("test.php?a="+JSON.stringify(data), function(data){
console.log(data)
});
});
php:
$a = stripslashes($_GET['a']);
$b = json_decode($a, true);
//print_r($b); //php调用
die($a);
以上是 【Web前端问题】Get请求出错 ajax错误 的全部内容, 来源链接: utcz.com/a/142968.html









