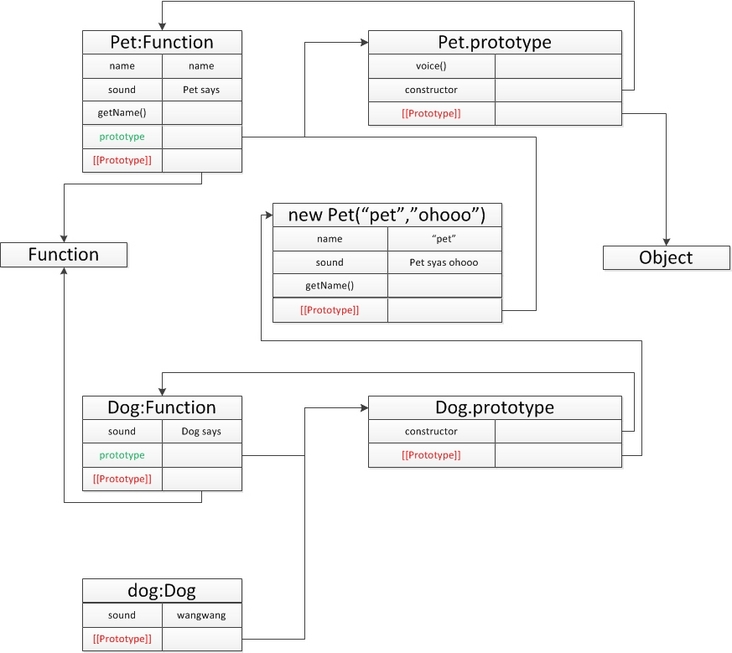
【Web前端问题】关于JavaScript的原型继承,求验证图片是否正确

首先明确:
1、任何对象都有属性[[Prototype]];
2、只有函数有属性prototype。
代码如下:
// 父类构造函数function Pet(name,sound){
var name = name;
this.sound = "Pet says " + sound;
this.getName = function(){
console.log(name);
};
}
// 父类原型
Pet.prototype.voice = function(){
console.log(this.sound);
}
// 子类
function Dog(sound){
this.sound = "Dog syas " + sound;
}
// 继承
Dog.prototype = new Pet("pet","ohooo");
Dog.prototype.constructor = Dog;
// 继承验证
var dog = new Dog("wangwang");
dog.voice();//Dog syas wangwang
dog.getName();//pet
回答:
最左侧的Function应该改成Function.prototype 或是 Function.[[Prototype]]Function 比较特殊,它的这两个属性指向同一个对象
回答:
正确(凑字数)
回答:
最左侧的Function应该改成Function.prototype 或是 Function.[[Prototype]] Function 比较特殊,它的这两个属性指向同一个对象 -- @zonxin
同理,右边的 Object 应该是 Object.prototype

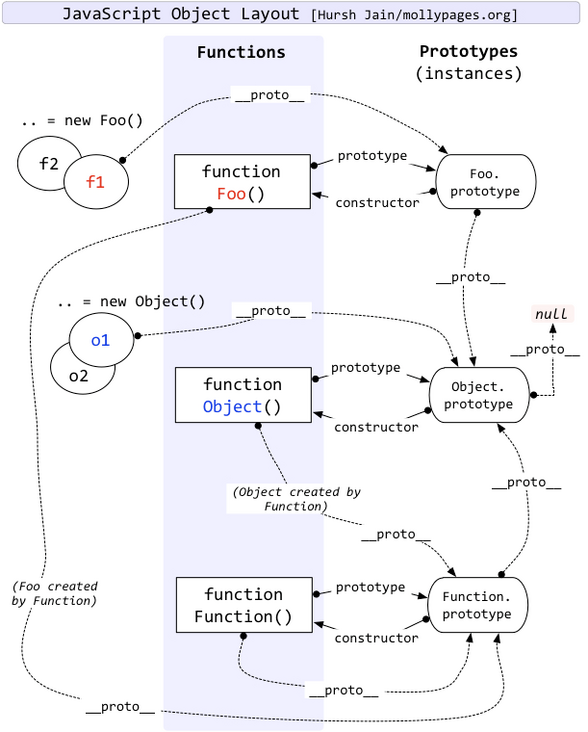
jsfunction Pet(){}var p = new Pet();
p.__proto__ === Pet.prototype;
Pet.__proto__ === Function.prototype;
Pet.prototye.__proto__ === Object.prototype
Function.__proto__ === Function.prototype;
Object.__proto__ === Function.prototype;
Function.prototype.__proto__ === Object.prototype
Object.prototype.isPrototypeOf(Function.prototype);
Function.prototype.name === 'Empty'
回答:
修正一个小错误,对象也可以有 prototype属性哈
以上是 【Web前端问题】关于JavaScript的原型继承,求验证图片是否正确 的全部内容, 来源链接: utcz.com/a/142882.html









